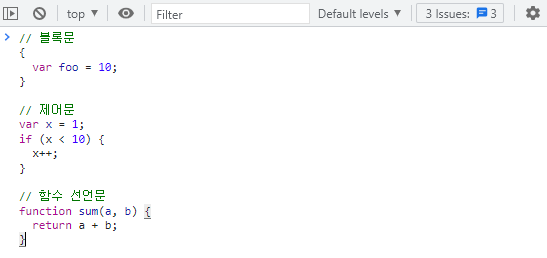
제어문
- 제어문은 조건에 따라 코드 블록을 실행(조건문)하거나 반복 실행(반복문)할 때 사용 한다.
- 코드는 위에서 아래 방향으로 순차적으로 실행 된다.( 제어문을 사용하면 코드의 실행 흐름을 인위적으로 제어
블록문
- 블록문은 0개 이상의 문을 중괄호로 묶은 것으로, 코드 블록 또는 블록이라고 부르기도 한다.
- 블록문은 하나의 실행 단위로 취급
- 블록문은 단독으로 사용할 수도 있으나 일반적으로 제어문이나 함수를 정의할 때 사용하는 것이 일반적
- 블록문은 언제나 문의 종료를 의미하는 자체 종결성을 갖기 때문에 블록문의 끝에는 세미콜론을 붙이지 않는다.

조건문
- 조건문은 주어진 조건식의 평가 결과에 따라 코드 블록(블록문)의 실행을 결정한다.
- 조건식은 불리언 값으로 평가될 수 있는 표현식
- 자바스크립트는 if ...else 문과 switch 문으로 두 가지 조건문을 제공 한다.
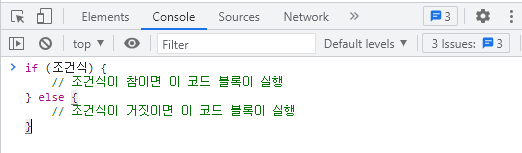
if ... else 문
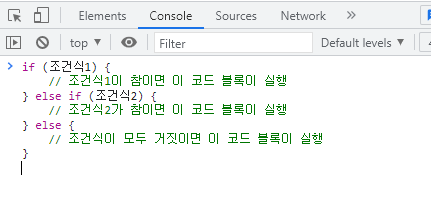
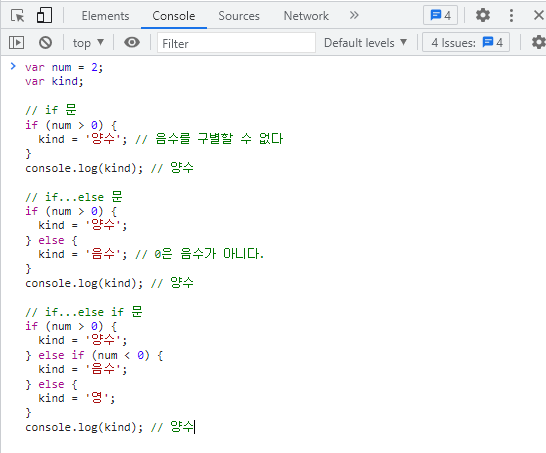
- if ... else 문은 주어진 조건식의 평가 결과, 논리적 참 또는 거짓에 따라 실행할 코드 블록을 결정
- 조건식의 평가 결과가 true일 경우 if 문의 코드 블록이 실행되고, false일 경우 else 문의 코드 블록이 실행
- if 문의 조건식이 불리언 값이 아닌 값으로 평가되면 자바스크립트 엔진에 의해 암묵적으로 불리언 값으로 강제변환

- 조건식을 추가하여 조건에 따라 실행될 코드 블록을 늘리고 싶으면 else if 문을 사용

- else if 문과 else 문은 옵션이다.
- if문과 else 문은 2번이상 사용할 수 없지만 else if 문은 여러 번 사용할 수 있다.

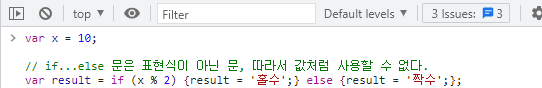
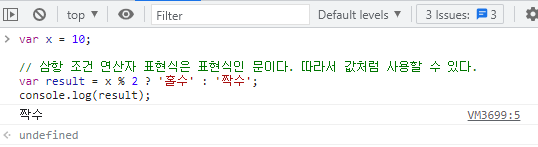
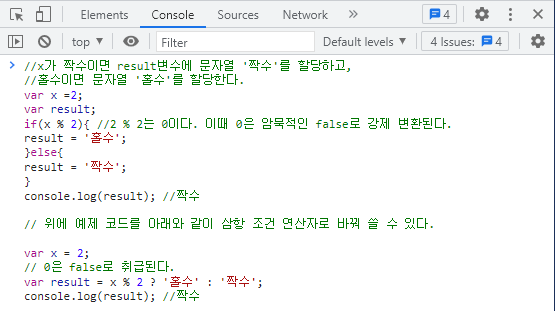
- 대부분의 if ... else 문은 삼항 조건 연산자로 바꿔 쓸 수 있다.

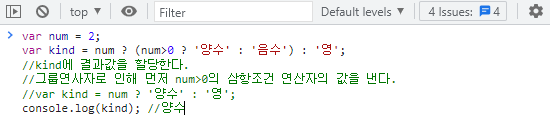
- 만약 경우의 수가 세 가지('양수', '음수', '영')라면 밑에 예제 처럼 사용 가능

switch 문
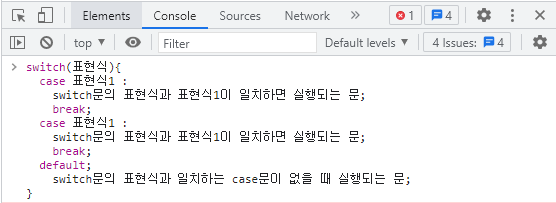
- switch 문은 주어진 표현식을 평가하여 그 값과 일치하는 표현식을 갖는 case 문으로 실행 흐름을 옮긴다.
- case 문은 상황을 의미하는 표현식을 지정하고 콜론( : )으로 마친다. 그 뒤에 실행할 문들을 위치시킨다.
- switch 문의 표현식과 일치하는 case 문이 없다면 실행 순서는 default 문으로 이동
- default 문은 선택사항으로, 사용할 수도 있고 사용하지 않을 수도 있다.

- if ... else 문은 논리적 참, 거짓으로 실행할 코드 블록을 결정한다면 switch문은다양한 상황(case)에 따라 실행 블록 결정
폴 스루( fall through )
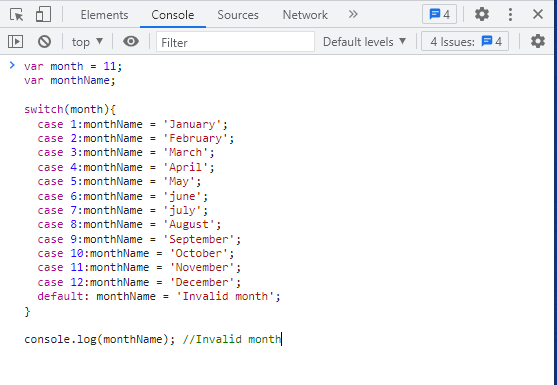
- switch 문을 탈출하지 않고 switch문이 끝날 때까지 이후의 모든 case문과 default문을 실행하는 것

- 위 예제에서는 예상한 결과 값은 November인데 Invalid month가 결과 값으로 나옴
- 이유는 변수에 November가 할당된 후 switch 문을 탈출하지 않고 연이어 재할당되고 마지막으로 Invalid month가 재할 당 된 것이기 때문
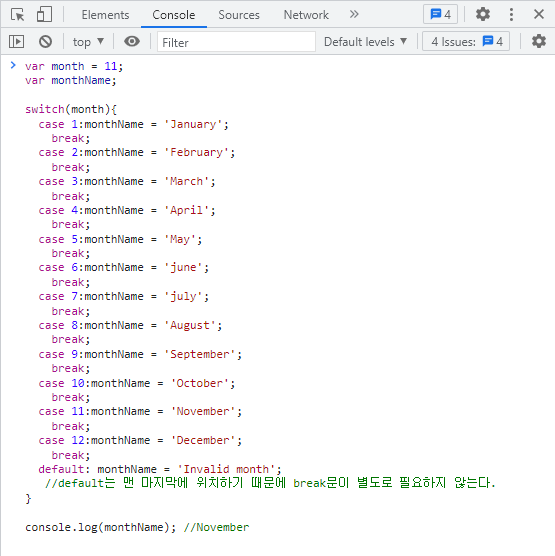
- 해결법은 case문에 break 문을 사용해 코드 블록에서 탈출해야 된다. ( 아래 예제 참고 )

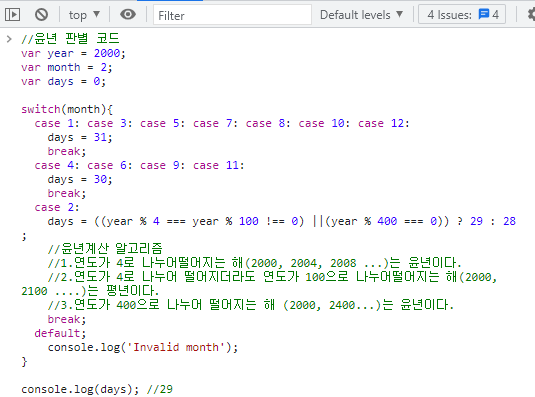
- 폴스루를 활용해 여러개의 case문을 하나의 조건으로 상용할 수 있다. ( 아래 예제 참고 )

- 만약 if else문으로 해결이 가능하다면 switch문보다 if else문을 사용하자
- 하지만, 조건이 너무 많아 가독성이 switch문을 사용 할때 좋다면 그때 사용하자
반복문
- 반복문은 조건식의 평가 결과가 참인 경우 코드 블록을 실행한다.
- 그 후 조건식을 다시 평가하여 여전히 참인 경우 코드 블록을 다시 실행한다. ( 조건식이 거짓일 때까지 반복 )
- 자바스크립트는 세 가지 반복문인 for문, while문, do ...while문을 제공
for 문
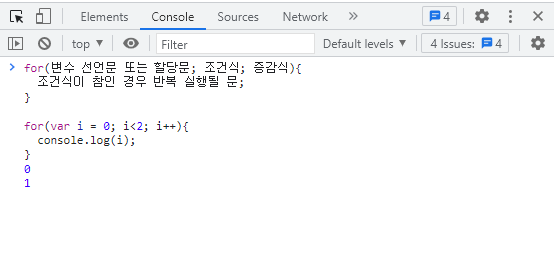
- for 문은 조건식이 거짓으로 평가될 때까지 코드 블록을 반복 실행한다.
- for 문은 매우 중요 많은 연습을 통해 확실히 이해

- for 문의 변수 선언문, 조건식, 증감식은 모두 옵션 반드시 사용할 필요는 없다.
- 하지만 어떤 식도 선언하지 않으면 무한루가 된다.

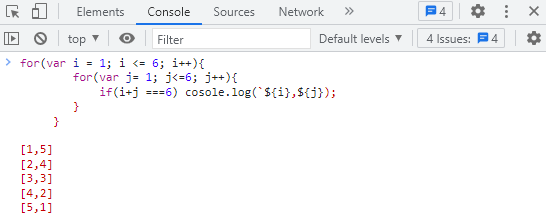
- for 문 내에 for 문을 중첩해 사용할 수 있다. 이를 중첩 for 문이라 한다.
- 두 개의 주사위 두 눈의 합이 6인 되는 모든 경우의 수 출력 예제

while 문
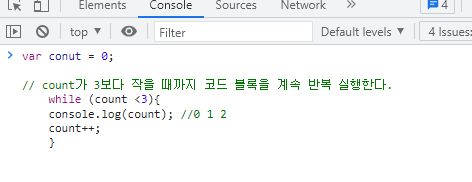
- while 문은 주어진 조건식의 평가 결과가 참이면 코드 블록을 계속해서 반복 실행한다.
- for 문은 반복 횟수가 명확할 때 주로 사용, while 문은 반복 횟수가 불명확할 때 주로 사용한다.
- while 문은 조건문의 평가 결과가 거짓이 되면 코드 블록을 실행하지 않고 종료한다.
- 조건식의 평가 결과가 불리언 값이 아니면 불리언 값으로 강제 변환하여 논리적 참, 거짓을 구별한다.

- 조건식의 평가 결과가 언제나 참이면 무한루프가 된다.

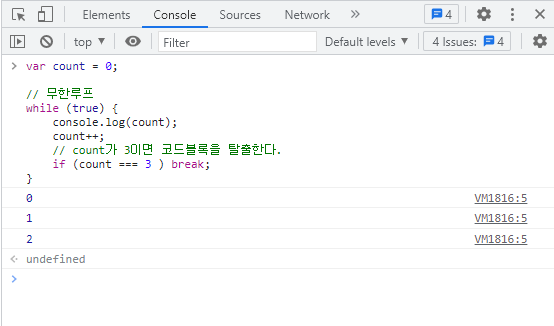
- 무한루프에서 탈출하기 위해서는 코드 블록 내에 if 문으로 탈출 조건을 만들고 break 문으로 코드 블록을 탈출한다.

do ... while 문
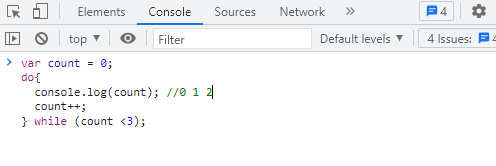
- do ... while 문은 코드 블록을 먼저 실행하고 조건식을 평가한다.
- 코드 블록은 무조건 한 번 이상 실행된다.

break 문
- 레이블문, 반복문, switch 문의 코드 블록을 탈출한다.
- 레이블문, 반복문, switch 문의 코드 블록 외에 break 문을 사용하면 SyntaxError(문법에러)가 발생한다.
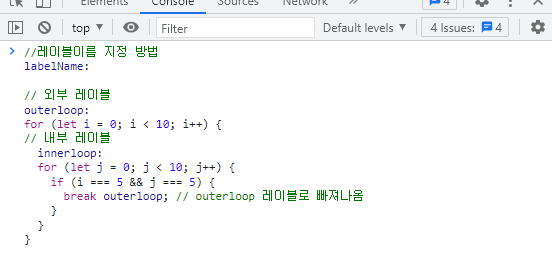
- 레이블 문 이란? 코드 내에서 특정 지점에 이름을 지정하는 것을 의미 내부 반복문에서 외부 반복문으로 빠져나오기 위 해 사용
- 레이블 문은 중첩된 for문 외부로 탈출할 때 유용하지만 그 밖의 경우에는 일반적으로 권장하지 않는다.

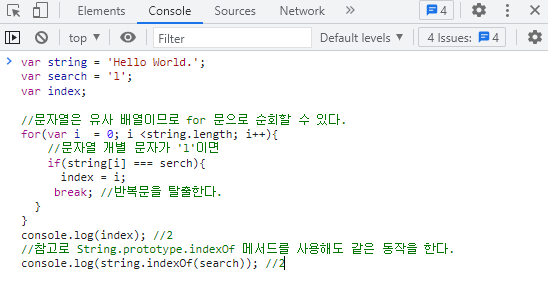
- break 문은 반복문을 더 이상 진행하지 않아도 될 때 불필요한 반복을 회피할 수 있어 유용

continue 문
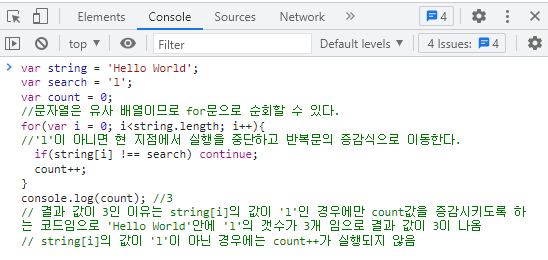
- continue 문은 반복문의 코드 블록 실행을 현 지점에서 중단하고 반복문의 증감식으로 실행 흐름을 이동시킨다.
- break 문처럼 반복문을 탈출하지 않는다. ( 탈출하지 않고 건너뛰기 )
- continue 문을 만나면 아래 코드를 실행하지 않고 다시 조건문으로 돌아가 실행된다.

'모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 연산자 (0) | 2023.02.20 |
|---|---|
| 표현식과 문 ( 값, 리터럴, 표현식, 문, ) 데이터 타입 (0) | 2023.02.17 |
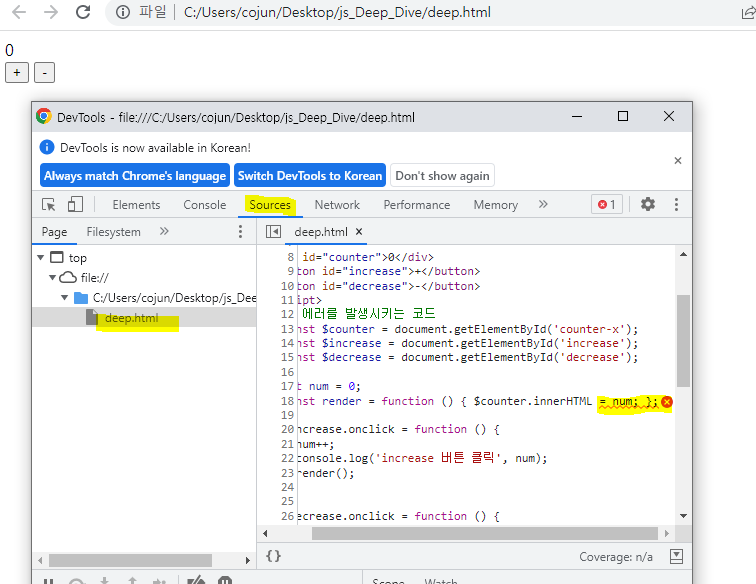
| Chrome(콘솔, 디버깅), 변수 (0) | 2023.02.15 |