표현식과 문
값
- 값은 식(표현식)이 평가되어 생성된 결과를 말한다
- 평가란 식을 해석해서 값을 생성하거나 참조하는 것을 의미
- 값의 기본적인 생성 방법은 리터널을 사용하는 것
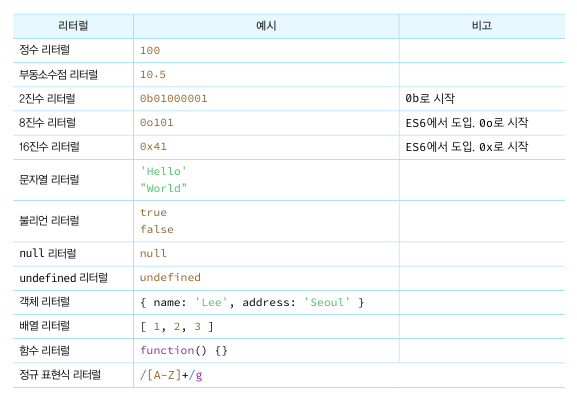
리터널
- 리터널은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법
- 리터널은 평가되어 값을 생성
- 리터널은 문자(아라비아 숫자, 알파벳, 한글 등)또는 미리 약속된 기호('', "", ., [], {}. // 등)로 표기한 코드
- 런타임에 리터널을 평가해 값을 생성

표현식
- 표현식은 값으로 평가될 수 있는 문이다.
- 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조
- 리터널도 표현식
- 값으로 평가될 수 있는 문은 모두 표현식
- 자바스크립트의 표현식 1+2는 평가되어 값 3을 생성하므로 표현식 1+2와 값 3은 동치
문
- 문은 프로그램을 구성하는 기본 단위이자 최소 실행 단위
- 문의 집합으로 이뤄진 것이 프로그램 / 문을 작성하고 순서에 맞게 나열하는 것이 프로그래밍
- 문은 여러 토큰으로 구성 / 토큰이란 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소 의미
- 키워드, 식별자, 연산자, 리터럴, 세미콜론(;)이나 마침표(.)등 모두 토큰
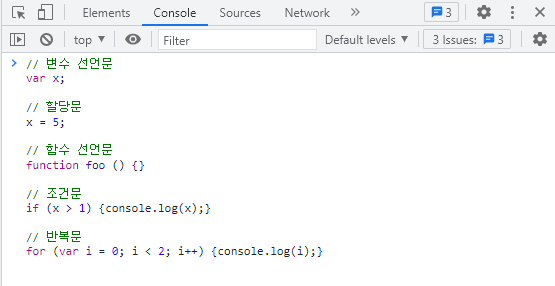
- 문은 컴퓨터에 내리는 명령 / 문은 선언문, 할당문, 조건문, 반복문 등으로 구분

표현식인 문과 표현식이 아닌 문
- 표현식은 문의 일부일 수도 있고 그 자체로 문이 될 수도 있다.
- 변수 선언문은 값으로 평가될 수 없다. 표현식이 아닌 문
- 할당문은 값으로 평가될 수 있다. 표현식인 문
- 표현식인 문과 표현식이 아닌 문을 구별하는 가장 간단하고 명료한 방법은 변수 할당해 보는 것
데이터 타입
- 데이터 타입은 값의 종류를 말한다.
- 자바스크립트(ES6)는 7개의 데이터 타입을 제공
- 7개의 데이터 타입은 원시 타입과 객체 타입으로 분류

숫자 타입
- C나 자바의 경우, 정수와 실수를 구분해서 int, long, float, double 등과 같은 다양한 숫자 타입 제공
- 자바스크립트는 독특하게 하나의 숫자 타입만 존재 ( 숫자 타입은 모두 실수로 처리 )
- ECMAScript 사양에 따르면 숫자 타입의 값은 배정밀도 64비트 부동소수점 형식을 따른다.
- 모든 수를 실수로 처리하며, 정수만 표현하기 위한 데이터타입이 별도로 존재하지 않는다.
- 정수, 실수, 2진수, 8진수, 16진수 리터럴은 모두 메모리에 배정밀도 64비트 부동소수점 형식의 2진수로 저장
- 자바스크립트는 2진수, 8진수, 16진수를 표현하기 위한 데이터 타입을 제공하지 않기 때문에 이들 값을 참조하면
모두 10진수로 해석 된다.
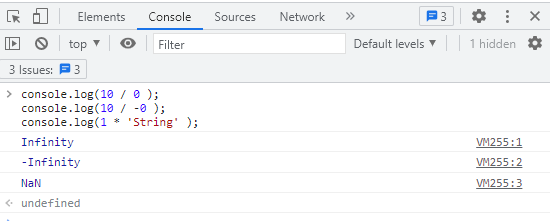
숫자 타입은 추가적으로 세 가지 특별한 값도 표현할 수 있다.
Infinity : 양의 무한대
-Infinity : 음의 무한대
NaN : 산술 연산 불가(not-a-number)
자바스크립트는 대소문자를 구별하므로 NaN을 NAN, Nan, nan과 같이 표현하면 에러 발생

문자열 타입
- 문자열 0개 이상의 16비트 유니코드 문자(UTF-16)의 집합으로 전 세계 대부분의 문자를 표현
- 작은따옴표(' '), 큰따옴표(" ")또는 백틱(` `)으로 텍스트를 감싼다.( 일반적으로 작은따옴표 사용 )
- 따옴표로 문자열을 감싸지 않는다면 스페이스와 같은 공백 문자도 포함시킬 수 없다.
템플릿 리터럴
- ES6부터 템플릿 리터럴이라고 하는 새로운 문자열 표기법이 도입
- 멀티라인 문자열, 표현식 삽입, 태그드 템플릿 등 편리한 문자열 처리 기능을 제공
- 템플릿 리터럴은 런타임에 일반 문자열로 변화되어 처리
- 백틱(` `)을 사용해서 표현
멀티라인 문자열
- 일반 문자열 내에서는 줄바꿈(개행)이 허용되지 않는다.
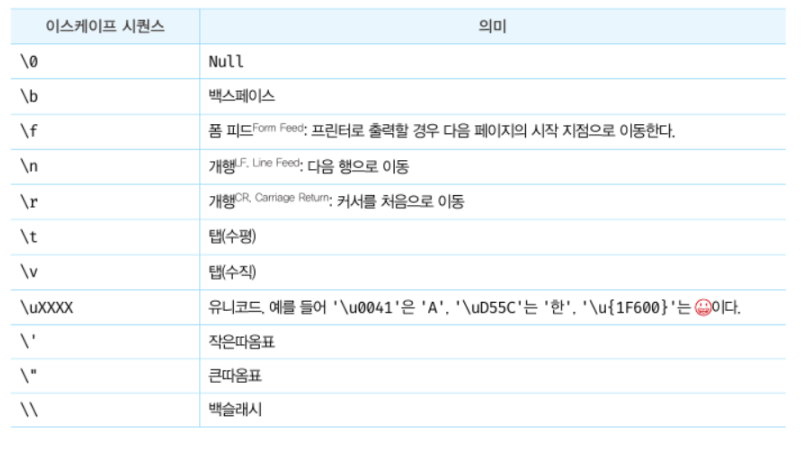
- 일반 문자열 내에서 줄바꿈 등의 공백을 표현하려면 백슬래시( \ )로 시작하는 이스케이프 시퀀스를 사용해야 한다.

표현식 삽입
- 문자열은 문자열 연산자 +를 사용해 연결할 수 있다.
- +연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작 ( 그 외의 경우 덧셈 연산자 동작 )
- 표현식을 삽입하려면 ${ }으로 표현식을 감싼다.
- ${ } 사용, 표현식의 평가 결과가 문자열이 아니더라도 문자열로 타입이 강제로 변환되어 삽입된다.
- 표현식 삽입은 반드시 템플릿 리터럴 내에서 사용해야 한다.
- 템플릿 리터럴이 아닌 일반 문자열에서의 표현식 삽입은 문자열로 취급
불리언 타입
- 불리언 타입의 값은 논리적 참, 거짓을 나타내는 true와 false뿐이다.
- 참과 거짓으로 구분되는 조건에 의해 프로그램의 흐름을 제어하는 조건문에서 자주 사용
undefined 타입
- undefined 타입의 값은 undefined가 유일
- var 키워드로 선언한 변수는 암묵적으로 undefined로 초기화
- 변수선언에 의해 확보된 메모리 공간을 처음 할당이 이뤄질 때까지 빈상태로 내버려두지않고 js엔진이 undefined초기화
- 값을 할당하지 않은 변수를 참조하면 undefined가 반환
- 변수에 값이 없다는 것을 명시하고 싶을 때는 undefined를 할당하는 것이 아니라 null을 할당
null 타입
- null 타입의 값은 null이 유일, 자바스크립트는 대소문자를 구별하므로 주의
- 프로그래밍 언어에서 null은 변수에 값이 없다는 것을 의도적으로 명시
- 변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠다는 의미
- 가비지콜렉션 수행 안되도록
- 함수가 유효한 값을 반환할 수 없는 경우 명시적으로 null을 반환하기도 한다.
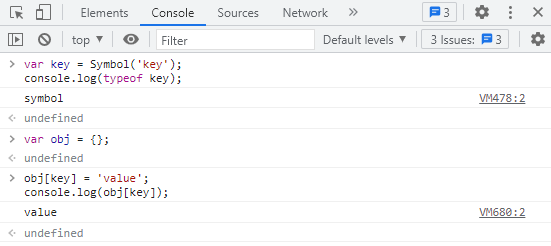
심벌 타입
- 심벌은 ES6에서 추가된 7번째 타입, 변경 불가능한 원시 타입의 값, 다른 값과 중복되지 않는 유일무이한 값
- 주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용
- 생성된 심벌 값은 외부에 노출되지 않으며, 다른 값과 절대 중복되지 않는 유일무이한 값

데이터 타입의 필요성
데이터 타입에 의한 메모리 공간의 확보와 참조
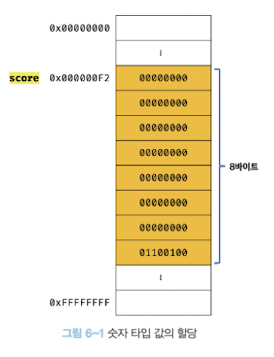
- 값은 메모리에 저장하고 참조할 수 있어야 한다. 메모리에 값을 저장하려면 먼저 확보해야 할 메모리 크기 결정
- 몇 바이트의 메모리 공간을 사용해야 낭비와 손실 없이 값을 저장할 수 있는지 알아야 한다.
- 변수에 할당되는 값은 데이터 타입에 따라 확보해야 할 메모리 공간의 크기가 결정된다.
아래 예제의 경우 자바스크립트 엔진은 리터럴 100을 숫자타입의 값으로 해석하고 숫자 타입의 값 100을 저장하기 위해
8바이트의 메모리 공간을 확보한다. 그리고 100을 2진수로 저장한다.


데이터 타입에 의한 값의 해석
데이터 타입이 필요한 이유
- 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할 때 한 번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
동적 타이핑
동적 타입 언어와 정적 타입 언어
- C나 자바 같은 정적타입언어는 변수를 선언할 때 변수에 할당할 수 있는 값의 종류, 즉 데이터 타입을 사전에 선언해야 함
- 명시적 타입 선언
정적 타입 언어
- 정적 타입 언어는 변수의 타입을 변경할 수 없으며, 변수에 선언한 타입에 맞는 값만 할당할 수 있다.
- 정적 타입 언어는 컴파일 시점에 타입 체크(선언한 데이터 타입에 맞는 값을 할당했는지 검사하는 처리 )를 수행
- 타입 체크를 통과하지 못했다면 에러를 발생시키고 프로그램의 실행 자체를 막는다.
- 이를 통해 타입의 일관성을 강제함으로써 더욱 안정적인 코드의 구현을 통해 런타임에 발생하는 에러를 줄인다.
동적 타입 언어
- 자바스크립트는 정적 타입 언어와 다르게 변수를 선언할 때 타입을 선언하지 않는다.
- 다만 var, let, const 키워드를 사용해 변수를 선언할 뿐
- 어떠한 데이터 값이라도 자유롭게 할당할 수 있다.
- 변수는 선언이 아닌 할당에 의해 타입이 결정된다. 그리고 재할당에 의해 변수 타입은 언제든지 동적으로 변함
- 동적 타입 언어는 변수에 어떤 데이터 타입의 값이라도 자유롭게 할당할 수 있다.
- 동적 타입 언어는 유연성은 높지만 신뢰성은 떨어진다.
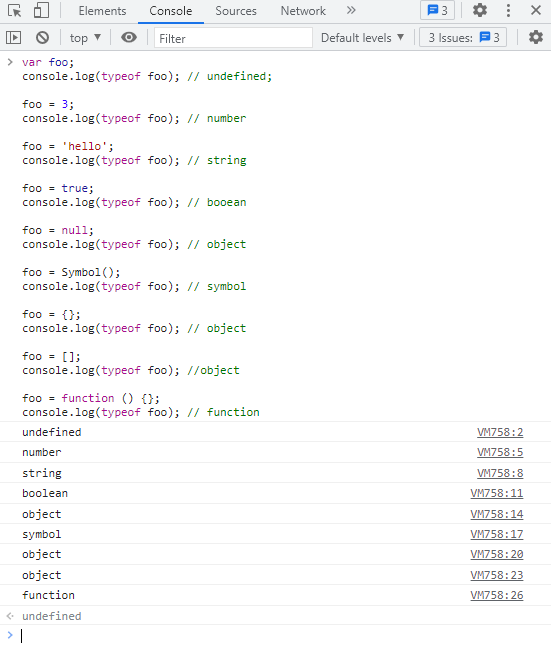
typeof 연산자로 변수의 데이터 타입 조사 해보기
- typeof 연산자로 변수를 연산하면 변수의 데이터 타입을 반환한다.
-

변수를 사용할 때 주의할 사항
- 변수는 꼭 필요한 경우에 한해 제한적으로 사용한다.
- 변수의 유효범위(스코프)는 최대한 좁게 만들어 변수의 부작용을 억제해야 한다.
- 전역 변수는 최대한 사용하지 않도록 한다.
- 변수보다는 상수를 사용해 값의 변경을 억제
- 변수 이름은 변수의 목적이나 의미를 파악할 수 있도록 네이밍
- 변수 이름뿐 아니라 모든 식별자(변수, 함수, 클래스 이름 등)는 존재 이유를 파악할 수 있는 적절한 이름으로 지음
'모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 제어문 (0) | 2023.02.22 |
|---|---|
| 연산자 (0) | 2023.02.20 |
| Chrome(콘솔, 디버깅), 변수 (0) | 2023.02.15 |