Chrome(콘솔, 디버깅)
html 파일 생성

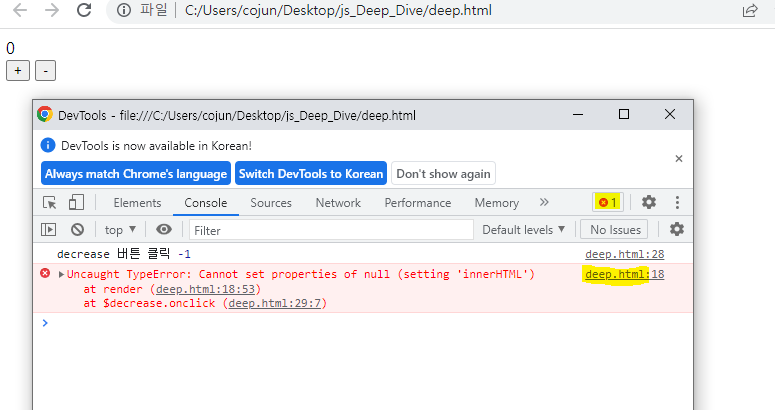
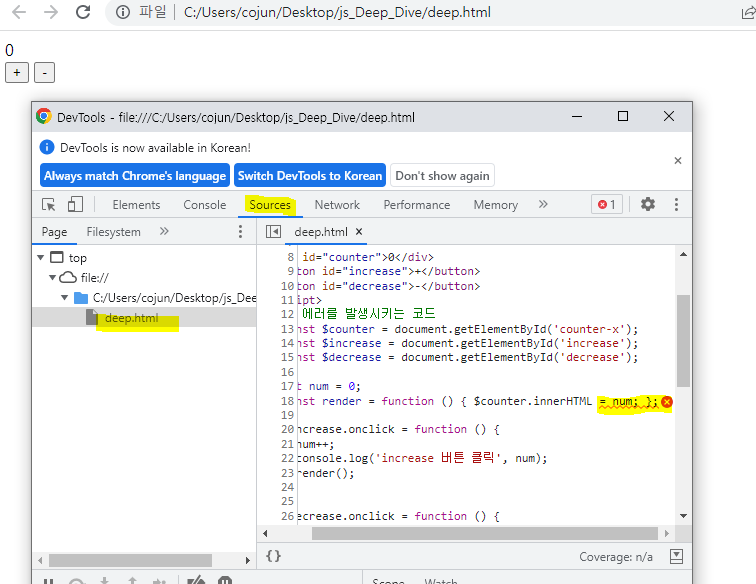
'+' 나 '-' 버튼 클릭하면 에러 발생, 개발자 도구에서 에러 알림과 에러 발생 위치 에러 정보 확인 가능

Sources에서 디버깅 가능 / 에러가 발생한 위치에 빨간 밑줄이 표시
x에 마우스를 올려보면 에러 정보가 표시됨
변수
변수란 무엇인가? 왜 필요한가?
- 변수는 프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념
- 변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이 름을 말한다.
- 값의 위치를 가르키는 상징적인 이름
- 변수는 하나의 값을 저장하기 위한 매커니즘이지만 배열이나 객체같은 자료구조를 사용하면 여러 개의 값 을 그룹화해서 하나의 값처럼 사용이 가능
메모리
- 메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체
- 셀 하나의 크기는 1바이트(8비트)
- 1바이트 단위로 데이터를 저장 하거나 읽어 들인다
- 각 셀은 고유의 메모리 주소를 갖음( ex) 0x00000000~0xffffffff )
- 메모리 주소는 메모리 공간의 위치를 나타냄 0부터 시작 메모리의 크기만큼 정수로 표현
- 모두 2진수로 처리
식별자
- 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
- 식별자는 값이 아니라 메모리 주소를 기억 함
- 변수, 함수, 클래스 등의 이름과 같은 식별자는 네이밍규칙을 준수
- 선언에 의해 자바스크립트 엔진에 식별자의 존재를 알림
변수 선언
- 변수를 사용하려면 반드시 선언이 필요
- 변수를 선언할 때는 var, let, const 키워드를 사용
- ES5에서는 var만 존재 했음
- var 키워드의 대표적인 단점은 블록 레벨 스코프를 지원하지 않고 함수 레벨 스코프를 지원한다는 것
- ES6는 기본적으로 하위 호환성을 유지하면서 ES5의 기반 위에 새로운 기능을 추가한 것
- 변수에 값을 아직 할당하지 않아도 확보된 메모리 공간에는 자바스크립트 엔진에 의해 undefined( 원시 타입의 값 )라는 값이 암묵적으로 할당되어 초기화
- 변수 선언은 선언단계->초기화 단계 같은 2단계에 거쳐 수행
- 변수 이름을 비롯한 모든 식별자는 실행 컨텍스트에 등록 / 실행 컨텍스트 내에 키, 값 형식인 객체로 등록되어 관리
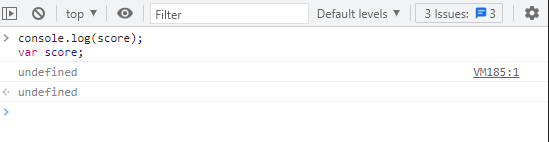
변수 선언의 실행 시점과 변수 호이스팅

위에 이미지는 변수 선언문보다 변수를 참조하는 코드가 앞에 있지만 자바스크립트 엔진은 변수 선언을 포함한 모든 선언문을 소스코드에서 찾아내 먼저 실행 그리고 소스코드의 평가 과정이 끝나면 비로소 변수 선언을 포함한 모든 선언문을 제외하고 소스코드를 한 줄씩 순차적으로 실행한다. 이처럼 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 변수 호이스팅 이라 한다.
값의 할당
- 변수에 값을 할당 할 때는 할당 연산자 =를 사용, 우변의 값을 좌변의 변수에 할당
- 변수 선언은 소스코드가 순차적으로 실행되는 시점인 런타임 이전에 먼저 실행되지만 값의 할당은 소스코드가 순차적으 로 실행되는 시점인 런타임에 실행된다.
- 변수에 값을 할당할 때는 이전 값 undefined가 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 할당 값을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그곳에 할당 값을 저장함을 주의
값의 재할당
- 재할당은 현재 변수에 저장된값을 버리고 새로운 값을 저장하는 것
- 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수임
- const 키워드를 사용하면 상수를 표현할 수 있다.
- 자바스크립트는 불필요한 값들은 가비지 콜렉터에 의해 메모리에서 자동 해제 ( 언제 해제될지는 예측할 수 없음 )
- 가비지콜렉터는 메모리공간을 주기적으로 검사하여 어떤 식별자도 참조하지않는 메모리 공간을 해제 (메모리누수 방지)
메모리 관리 방식
- C언어 같은 언매니지드 언어는 개발자가 명시적으로 메모리 할당, 해제 메모리 제어 기능을 제공 ( 개발자역량 중요 )
- 자바스크립트 같은 매니지드 언어는 개발자의 직접적인 메모리 제어를 허용하지 않음 메모리 해제는 가비지콜렉터 수행
식별자 네이밍 규칙
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)로 시작해야 한다. ( 숫자로 시작 불가 )
- 예약어는 식별자로 사용할 수 없다.
- 자바스크립트는 대소문자를 구별 변수( first와 FIRST는 다름 )
- 변수나 함수의 이름에는 카멜 케이스를 사용 (firstName)
- 생성자 함수, 클래스의 이름에는 파스칼 케이스 사용 (FirstName)
- ECMAscript 사양에 정의되어 있는 객체와 함수들도 카멜 케이스와 파스칼 케이스를 사용하고 있음
'모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 제어문 (0) | 2023.02.22 |
|---|---|
| 연산자 (0) | 2023.02.20 |
| 표현식과 문 ( 값, 리터럴, 표현식, 문, ) 데이터 타입 (0) | 2023.02.17 |