산술 연산자
- 피연산자를 대상으로 수학적 계산을 수행해 새로운 값을 만든다.
- 산술 연산이 불가능한 경우, NaN을 반환
- 피연산자의 개수에 따라 이항 산술 연산자와 단항 산술 연산자로 구분
이항 산술 연산자
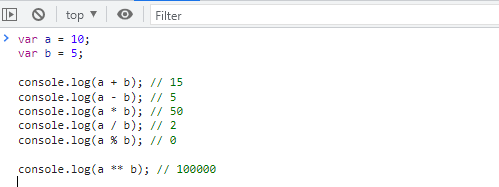
- 이항 산술 연산자는 2개의 피연산자를 산술 연산하여 숫자 값을 만든다.
- 어떤 산술 연산을 해도 피연산자의 값이 바뀌는 경우는 없고 언제나 새로운 값을 만들 뿐이다.
- 지수 연산(**)이라는 이항 연산자가 JavaScript ES7부터 추가 ( 거듭제곱 )
- 왼쪽 피연산자->오른쪽 피연산자 순서로 계산


단항 산술 연산자
- 단항 산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
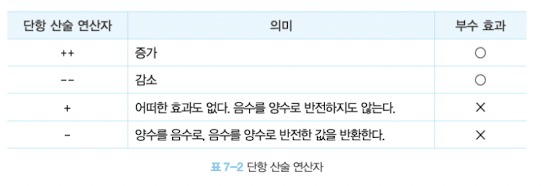
- 이항 산술 연산자와는 달리 증가/감소(++/--)연산자는 피연산자의 값을 변경하는 부수 효과가 있다.

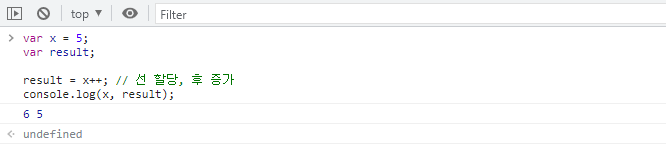
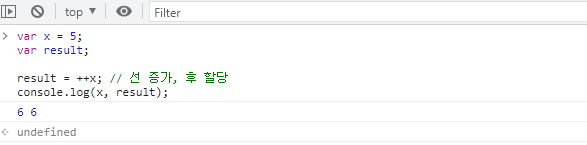
- 증가/감소(++ / --) 연산자는 위치에 의미가 있다.
- 피연산자 앞에 위치한 전위 증가/감소 연산자는 먼저 피연산자의 값을 증가/감소시킨 후, 다른 연산을 수행
- 피연산자 뒤에 위치한 후위 증가/감소 연사자는 먼저 다른 연산을 수행한 후, 피연산자의 값을 증가/감소 시킨다.


- +단항 연산자는 피연산자에 어떠한 효과도 없다. 음수를 양수로 반전하지도 않는다.
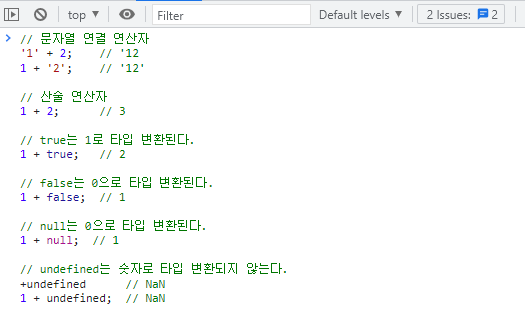
- 숫자 타입이 아닌 피연산자에 + 단항 연산자를 사용하면 피연산자를 숫자 타입으로 변환하여 반환
- 피연산자를 변경하는 것은 아니고 숫자 타입으로 변환한 값을 생성해서 반환 ( 부수효과 x )
- 문자는 1, 불리언 값 true는 1, false는 0, 문자열을 숫자로 타입 변환할 수 없으니 NaN을 반환
- ( - ) 단항 연산자는 피연산자의 부호를 반전한 값을 반환
- ( + ) 단항 연산자와 마찬가지로 숫자 타입이 아닌 피연산자에 사용하면 피연산자를 숫자 타입으로 반환

문자열 연결 연산자
- +연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작

- 1 + true를 연산하면 자바스크립트 엔진은 암묵적으로 불리언 타입의 값인 true를 숫자 타입인 1로 강제 변환 후 연산
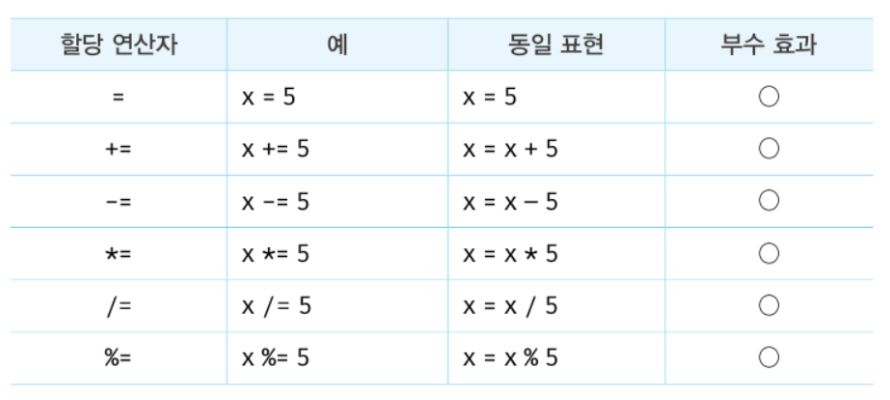
할당 연산자
- 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당
- 할당 연산자는 좌항의 변수에 값을 할당하므로 변수 값이 변하는 부수 효과가 있다.

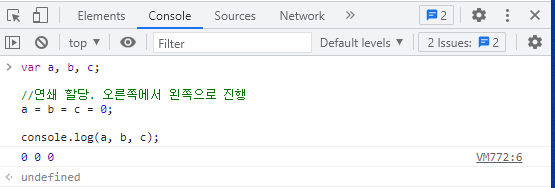
- 할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
- 할당문을 다른 변수에 할당할 수도 있다.


비교 연산자
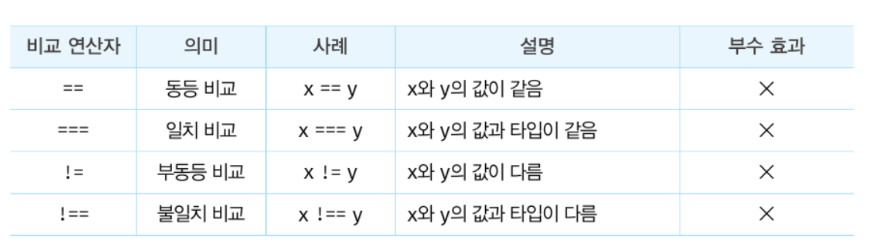
- 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다.
- 비교 연산자는 if문이나 for문과 같은 제어문의 조건식에서 주로 사용
동등/일치 비교 연산자
- 동등 비교 연산자와 일치 비교 연산자는 좌항과 우항의 피연산자가 같은 값으로 평가되는지 비교해 불리언 값을 반환
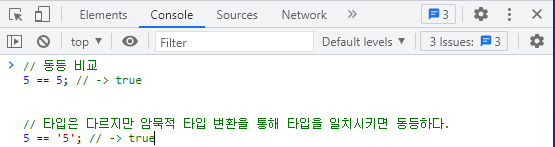
- 동등 비교 연산자는 느슨한 비교, 일치 비교 연산자는 엄격한 비교

- 동등 비교(==) 연사자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 값은 값 인지 비교한다.
- 동등 비교( == ) 연산자는 예측하기 어려운 결과를 만들어내므로 되도록 일치 비교( ===) 연산자를 사용

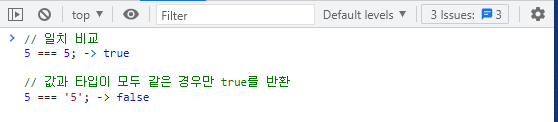
- 일치 비교 ( === ) 연산자는 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환
- 암묵적 타입 변환을 하지 않고 값을 비교 / 예측하기 쉽다.

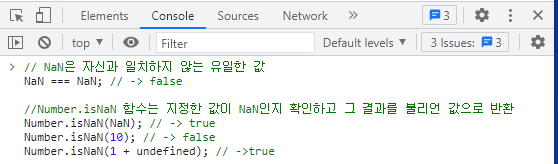
- NaN은 자신과 일치하지 않는 유일한 값, 따라서 숫자가 NaN인지 조사하려면 빌트인 함수 Number.isNaN을 사용

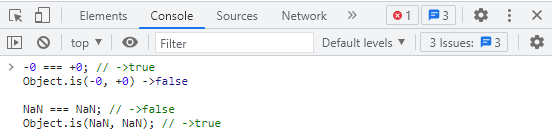
- ES6에서 도입된 object.is 메서드는 아래 예제 처럼 예측 가능한 정확한 비교 결과를 반환한다

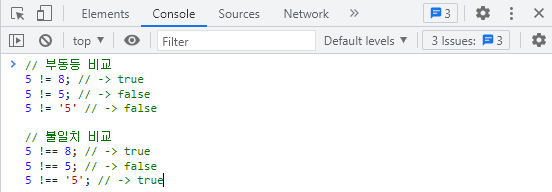
- 부동등 비교 연산자(!=)와 불일치 비교 연산자(!==)는 각각 동등 비교(==) 연산자와 일치 비교(===) 연산자의 반대 개념

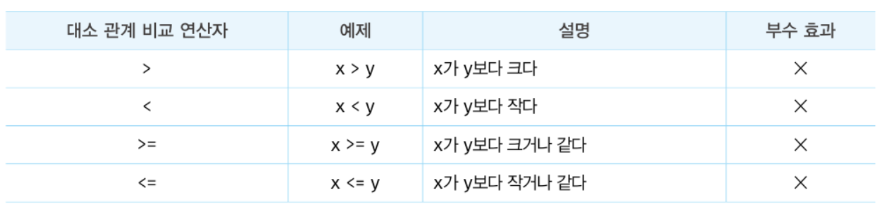
대소 관계 비교 연산자
- 대소 관계 비교 연산자는 피연산자의 크기를 비교하여 불리언 값을 반환

삼항 조건 연산자
- 조건식의 평가 결과에 따라 반환할 값을 결정
- 조건식 ? 조건식이 true일 때 반환값 : 조건식이 false 일 때 반환할 값
- 예제(1
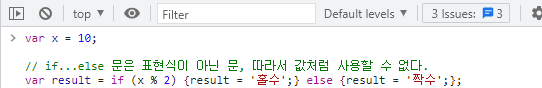
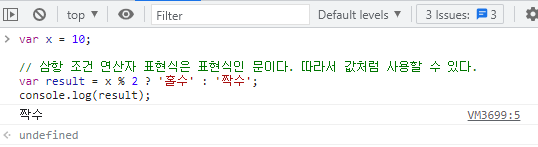
- 삼항 조건 연산자 표현식은 if ...else 문과 중요한 차이가 있다.
- 삼항 조건 연산자 표현식은 값처럼 사용할 수 있지만 if ... else 문은 값처럼 사용할 수 없다.


- 조건에 따라 어떤 값을 결정해야 한다면 if ... else 문보다 삼항 조건 연산자 표현식을 사용하는 편이 유리
- 조건에 따라 수행해야 할 문이 하나가 아니라 여러 개라면 if ...else 문의 가독성이 더 좋다.
논리 연산자
- 논리 연산자는 우항과 좌항의 피연산자(부정 논리 연산자의 경우 우항의 피연산자)를 논리 연산 한다.


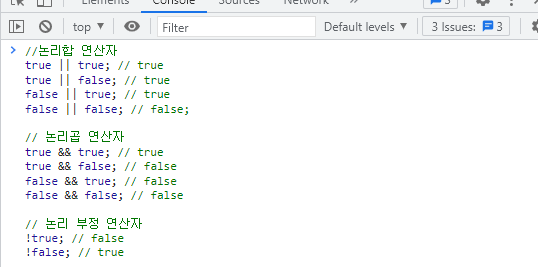
- 논리합 ( || ) 연산자 : 하나 이상이 true일때 true // 결과 값이 불리언 값이 아닌 경우 2개의 피연산자 중 어느 한쪽으로 평가
- 논리곱 (&&) 연산자 : 양쪽 모두 true일때 true // 결과 값이 불리언 값이 아닌 경우 2개의 피연산자 중 어느 한쪽으로 평가
- 논리 부정( ! ) 연산자 : 논리 값 반대로 // 피연산자가 불리언 값이 아니면 불리언 타입으로 암묵적 타입 변환
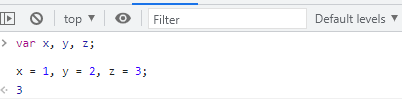
쉼표 연산자
- 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과 반환

그룹 연산자
- 소괄호 ( ) 로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가
- 연산자의 우선순위를 조절 / 그룹 연산자는 연산자 우선순위가 가장 높다.
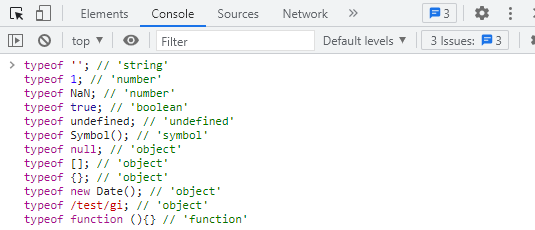
typeof 연산자
- typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환

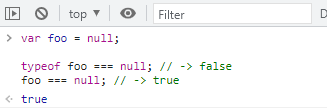
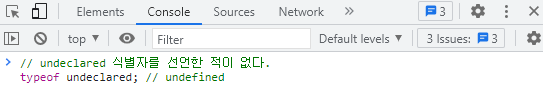
- 위 예제에서 주의할 점은 null, undeclared 이다
- typeof 연산자로 null 값을 연산해 보면 'null'이 아닌 'object'를 반환 이건 자바스크립트 첫 번째 버전의 버그
- 값이 null 타입인지 확인할 때는 typeof 연산자를 사용하지 말고 일치 연산자 ( === )를 사용하자

- 선언하지 않은 식별자를 typeof 연산자로 연산해 보면 ReferenceError가 발생하지 않고 undefined를 반환한다.

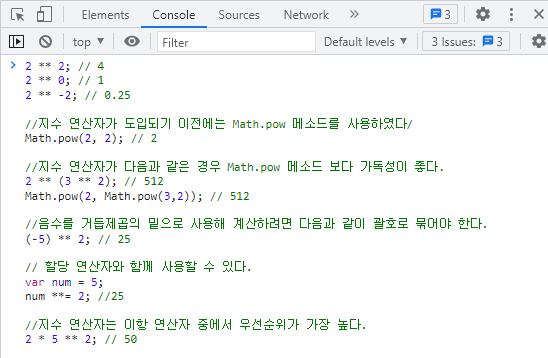
지수 연산자
- ES7에서 도입된 지수 연산자는 좌항의 피연산자를 밑으로, 우항의 피연산자를 지수로 거듭 제곱하여 숫자 값을 반환

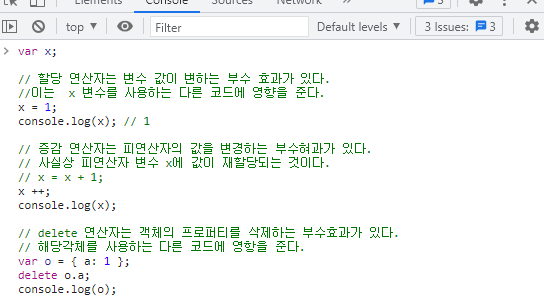
연산자의 부수 효과
- 대부분의 연산자는 다른 코드에 영향을 주지 않는다. // 일부 연산자는 다른코드에 영향을 주는 부수 효과가 있다.
- 부수 효과가 있는 연산자는 할당 연산자(=), 증가/감소 연산자(++/--), delete 연산자 다.

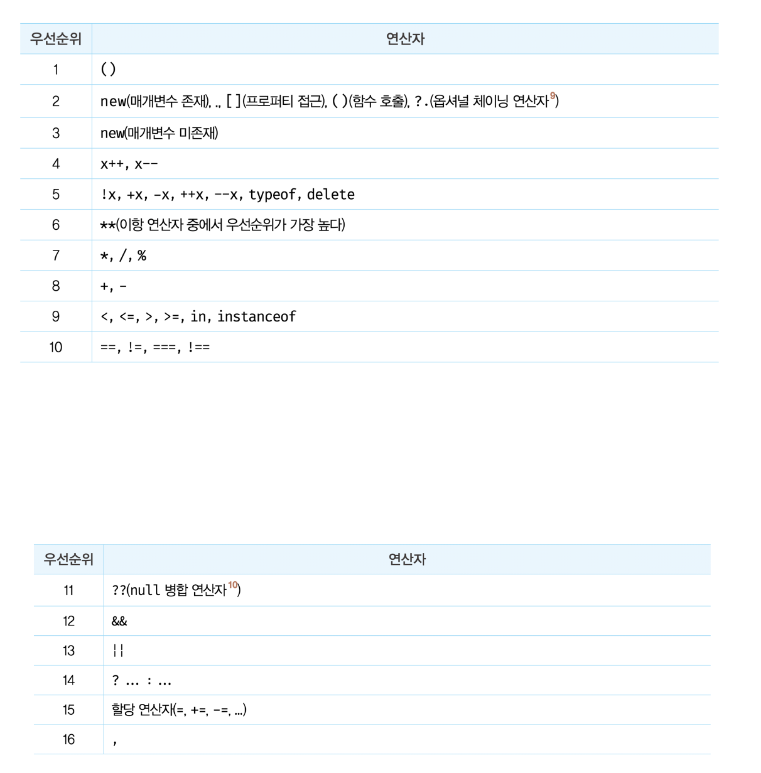
연산자 우선순위
- 여러 개의 연산잔로 이뤄진 문이 실행될 때 연산자가 실행되는 순서 // 우선순위가 높을수록 먼저 실행

- 연산자 우선순위 모두 기억하기 어려움 가장 높은 그룹 연산자를 사용하여 우선순위를 명시적으로 조절하는 것을 권장
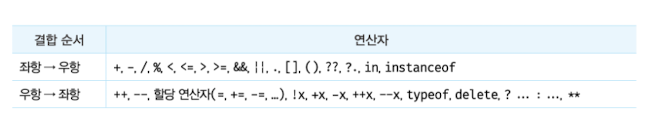
연산자 결합 순서
- 연산자의 어느 쪽(좌항 또는 우항)부터 평가를 수행할 것인지를 나타내는 순서

'모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 제어문 (0) | 2023.02.22 |
|---|---|
| 표현식과 문 ( 값, 리터럴, 표현식, 문, ) 데이터 타입 (0) | 2023.02.17 |
| Chrome(콘솔, 디버깅), 변수 (0) | 2023.02.15 |