app.py
from flask import Flask, render_template ,url_for
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route('/test')
def test():
return render_template('test.html')
@app.route('/final')
def final():
return render_template('final.html')
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
서버는 파이썬활용 Flask, dnspython 사용
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="{{ url_for('static', filename='css/style.css') }}">
<title>색감 구별 테스트 나의 점수는??</title>
</head>
<body class="body-color">
<section>
<div class="wrap">
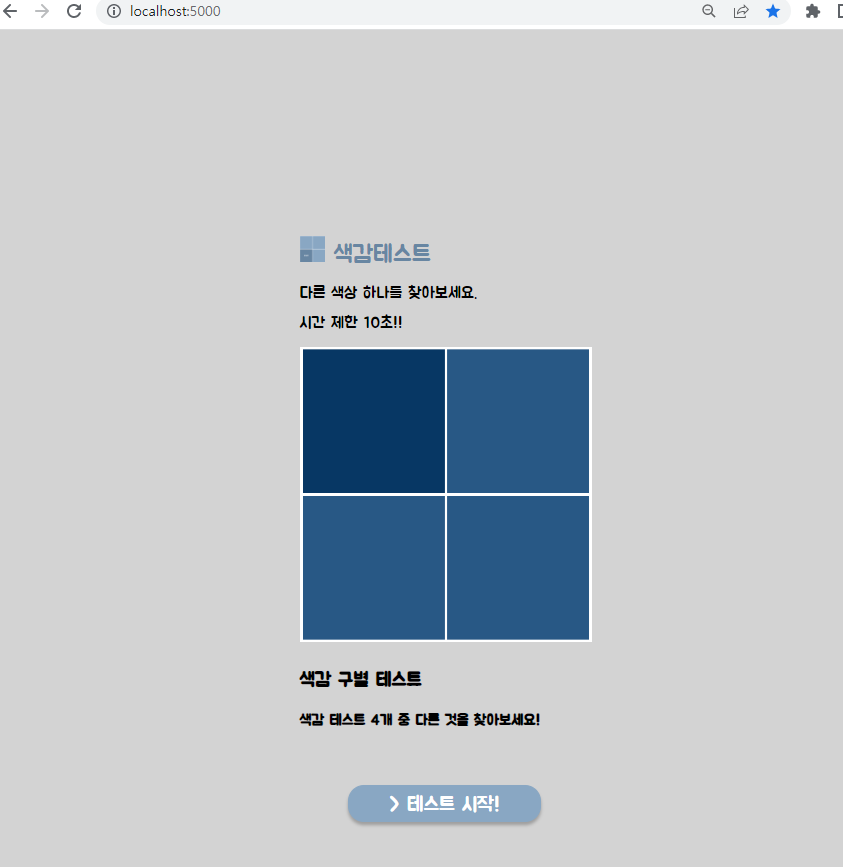
<div class="description">
<h5>
<img src="https://blog.kakaocdn.net/dn/dvObbX/btrXVyFbLjz/SOBHasvaTPj2xm8pO909R1/img.png"> <!-- 작은 색감테스트 이미지 -->
색감테스트</h5>
<p>다른 색상 하나를 찾아보세요.</p>
<p>시간 제한 10초!!</p>
</div>
<div>
<h1>
<img src="https://blog.kakaocdn.net/dn/Qm9gG/btrXUrmyMAk/nQoWGqLW4qOsWj8GNpOh00/img.png" height="369" width="366"/> <!-- 메인 이미지 -->
</h1>
</div>
<div>
<h1>
색감 구별 테스트
</h1>
</div>
<div>
<h3>색감 테스트 4개 중 다른 것을 찾아보세요!</h3>
</div>
<div>
<button class="mybutton" type="button" onclick="window.location.href='/test'"> > 테스트 시작!</button>
</div>
</div>
</section>
</div>
</body>
</html>
style.css
* {
font-family: 'Jua', sans-serif; /*전체 글씨체 변경*/
}
.body-color {
background-color: lightgray; /*전체 body color*/
}
.wrap {
width: 400px;
margin: auto; /*body 전체 클래스로 묶고 가운데 정렬*/
padding-top: 200px;
}
h5 {
font-style: normal;
font-weight: 400;
font-size: 30px;
line-height: 36px;
margin-bottom: 20px;
color: #6886A2;
}
p {
font-style: normal;
font-weight: 400;
font-size: 20px;
line-height: 18px;
color: #000000;
}
.mybutton {
margin-top: 50px;
margin-left: 60px;
font-style: normal;
font-weight: 400;
font-size: 25px;
line-height: 30px;
text-align: center;
color: #FFFFFF;
box-sizing: border-box; /*버튼 박스 */
background: #89A7C3;
border: 1px solid #89A7C3;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 20px;
padding-top: 5px;
width: 242px;
height: 47px;
left: 599px;
top: 809px;
}
.mybutton:hover {
border: 2px solid white;
}

테스트 시작! button 클릭 시 test.html 파일로 이동하게 설정
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="{{ url_for('static', filename='css/style2.css') }}">
<title>색감 구별 테스트 나의 점수는??</title>
</head>
<body class="body-color">
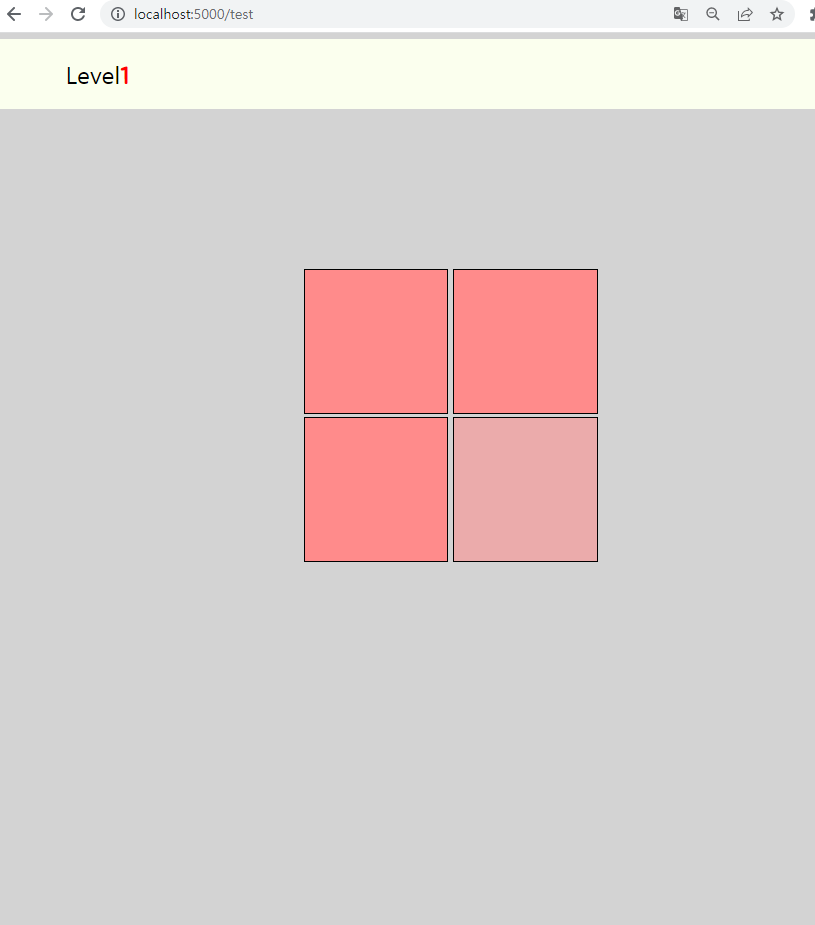
<header>
<div class="topinfo">
<div class="level">
Level<span id="score">1</span>
</div>
<div id="times"></div>
</div>
</header>
<section>
<div class="wrap">
<div class="quiz-box">
<button class="quiz-button" onclick="checkQuiz('wrong')"></button>
<button class="quiz-button" onclick="checkQuiz('wrong')"></button>
<button class="quiz-button" onclick="checkQuiz('wrong')"></button>
<button class="correct-button" onclick="checkQuiz('correct')"></button>
</div>
</div>
</section>
</div>
</body>
</html>
style2.css
* {
font-family: 'Jua', sans-serif; /*전체 글씨체 변경*/
}
.body-color {
background-color: lightgray; /*전체 body color*/
}
.wrap {
width: 400px;
margin: auto; /*body 전체 클래스로 묶고 가운데 정렬*/
padding-top: 200px;
}
.topinfo {
display: flex;
background-color: #FBFFEE;
justify-content: space-between;
height: 87px;
}
.level {
width: 97px;
height: 36px;
left: 84px;
top: 26px;
font-family: 'Inter';
font-style: normal;
font-weight: 400;
font-size: 30px;
line-height: 36px;
color: #000000;
margin-top: 26px;
margin-left: 84px;
}
#score {
color: red;
}
#times {
width: 120px;
height: 36px;
left: 1243px;
top: 26px;
font-family: 'Inter';
font-style: normal;
font-weight: 400;
font-size: 30px;
line-height: 36px;
color: red;
margin-top: 26px;
}
.quiz-button {
width: 181px;
height: 181px;
left: 536px;
top: 328px;
background: #FF8B8B;
}
.correct-button {
width: 181px;
height: 181px;
left: 536px;
top: 328px;
background: rgba(255, 139, 139, 0.55);
}

Level, time (카운트다운), box(문제) 레이아웃 구현
final.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="{{ url_for('static', filename='css/style3.css') }}">
<title>색감 구별 테스트 나의 점수는??</title>
</head>
<body class="body-color">
<section>
<div class="wrap">
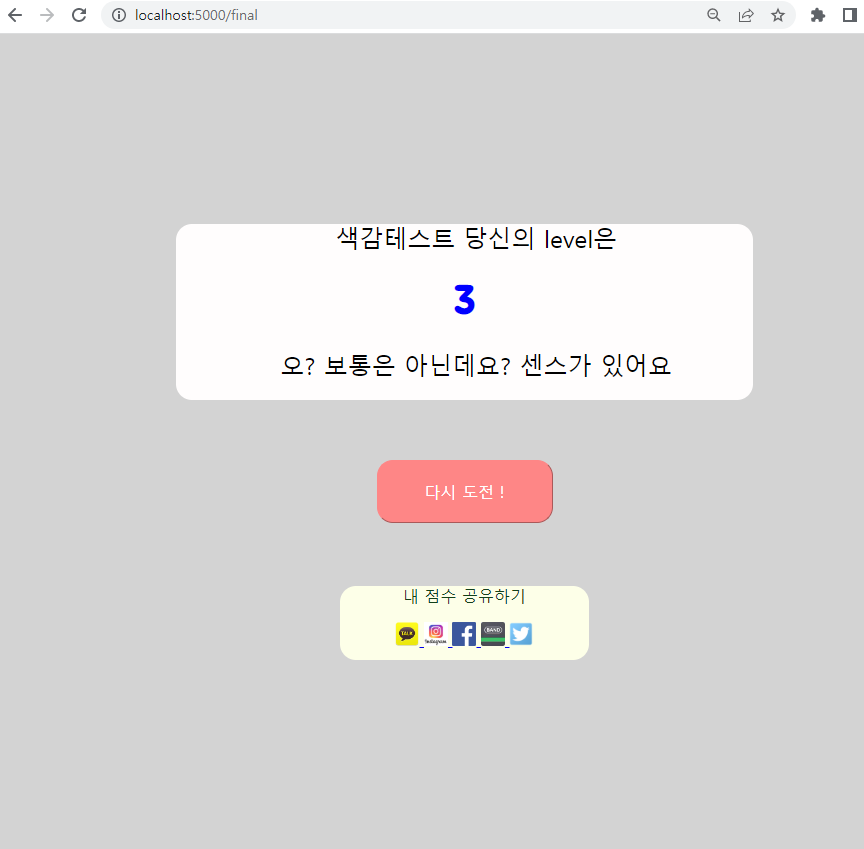
<div class="final-container">
<p>색감테스트 당신의 level은</p>
<strong class="level">3</strong>
<p class="comment">오? 보통은 아닌데요? 센스가 있어요</p>
<div class="reset" >
<button class="btn-again" onclick="window.location.href='/'">다시 도전 !</button>
</div>
<div class="share-box">
<div class="share">내 점수 공유하기</div>
<br>
<div class="share-ring">
<a href="javascript:;" class="sharekakao">
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FQ4Gzb%2FbtrYeYjPS6B%2FlGquuGoxNwv1S4C82zibHK%2Fimg.png" width="30">
</a>
<a href="javascript:;" class="shareinstagram">
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcF0qLE%2FbtrYjlrM3l8%2F0my5dXTSFlZ5KfPbrVhULk%2Fimg.png" width="30">
</a>
<a href="javascript:;" class="shareFb">
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FJVHZW%2FbtrYj0HtVtC%2FxNPgknrK7nchqaYPZidchk%2Fimg.png" width="30">
</a>
<a href="javascript:;" class="shareband">
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FyVSBY%2FbtrYkK5qQrs%2FIFGKwtFTPsieq0x6i4O7MK%2Fimg.jpg" width="30">
</a>
<a href="javascript:;" class="sharetwitter">
<img src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbf0BT4%2FbtrYjydq22Q%2FqJ9vq2e9CTSzDwTgMkvCi0%2Fimg.png" width="30">
</a>
</div>
</div>
</div>
</div>
</section>
</div>
</body>
</html>
style3.css
* {
font-family: 'Jua', sans-serif; /*전체 글씨체 변경*/
}
.body-color {
background-color: lightgray; /*전체 body color*/
}
.wrap {
width: 800px;
height: 1000px;
margin: auto; /*body 전체 클래스로 묶고 가운데 정렬*/
padding-top: 200px;
}
.final-container {
width: 722px;
height: 220px;
left: 359px;
top: 309px;
background: #FFFDFD;
border-radius: 20px;
text-align: center;
margin: auto;
}
p {
width: 751px;
height: 36px;
left: 494px;
top: 459px;
font-family: 'Inter';
font-style: normal;
font-weight: 400;
font-size: 30px;
line-height: 36px;
color: #000000;
}
.level {
font-size: 50px;
color: blue;
}
.reset {
margin-top: 100px;
}
.btn-again {
width: 220px;
height: 79px;
left: 610px;
top: 591px;
background: #FE8686;
border-radius: 20px;
border-color: #FE8686;
font-family: 'Inter';
font-style: normal;
font-weight: 400;
font-size: 20px;
line-height: 24px;
text-align: center;
color: #FFFFFF;
}
.btn-again:hover {
border: 0.5px solid white;
}
.share-box {
width: 311px;
height: 92px;
left: 564px;
top: 749px;
background: #FDFFE8;
border-radius: 20px;
margin: auto;
margin-top: 79px;
}
.share {
font-family: 'Inter';
font-style: normal;
font-weight: 400;
font-size: 20px;
line-height: 24px;
color: #124019;
}

맞춘 갯수 만큼 level과 comment 변경 할수 있게 레이아웃 구현
다시 도전! 버튼 클릭시 첫 페이지로 돌아갈수있게 페이지 새로고침 구현
sns에 공유 가능하게 이미지별 버튼 구현
'15일 메이킹 챌린지 [팀 프로젝트]' 카테고리의 다른 글
| test.html 문제 풀이 구현, Level 증가 구현 (0) | 2023.02.14 |
|---|---|
| 카카오톡, 페이스북, band, 트위터 share 구현 (0) | 2023.02.10 |
| test.html 카운트다운 설정 (0) | 2023.02.09 |
| 페이지별 상세(html, css) Figma (0) | 2023.02.07 |
| 1일차( 역활 분배, 기획안 ) (0) | 2023.01.31 |