1. ajax ( 실시간 미세먼지값 )
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function (response) { // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})ajax 기본골격, type에는 GET, POST 있음 GET은 검색, POST는 생성, 수정, 삭제
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let mise_list = response["RealtimeCityAir"]["row"]; // 꺼내는 부분!
console.log(mise_list);
}
})RealtimeCityAir에 row값만 꺼내서 확인

$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
console.log(gu_name,gu_mise)
}
}
})반복문(for) 사용해서 구이름과 미세먼지지수만 확인 가능

function q1() {
$(`#names-q1`).empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++){
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
let temp_html = `<li>${gu_name} : ${gu_mise}</li>`
$(`#names-q1`).append(temp_html)
}
}
})
}<ul id="names-q1">
<li>중구 : 82</li>
<li>종로구 : 87</li>
<li>용산구 : 84</li>
<li>은평구 : 82</li>
</ul>
function q1() {
$(`#names-q1`).empty()
$.ajax({ajax 전에 empty 먼저 실행 시키게 되면 내용이 초기화 되면서 확인 가능
<ul id="names-q1">
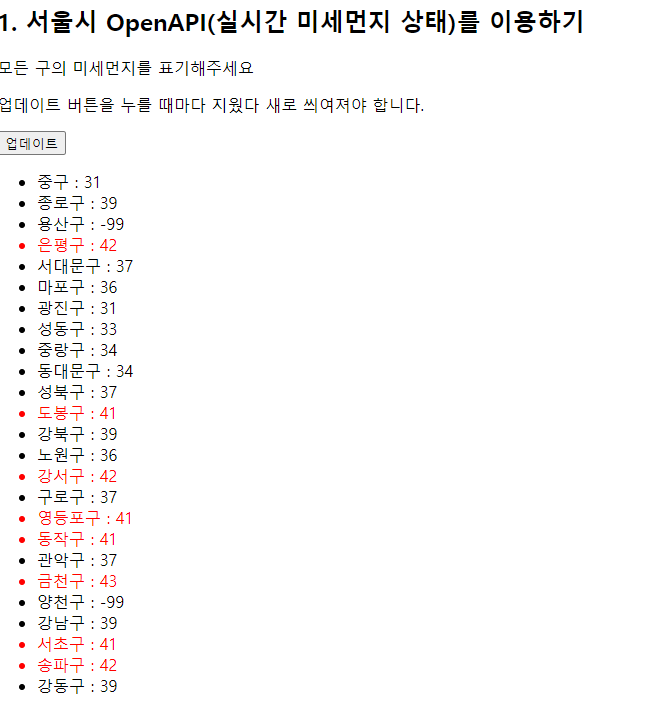
</ul>
.bad {
color: red;
}
</style>스타일에서 .bad 컬러 레드로 설정
let temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`temp_html 클래스 bad 추가하게 되면 gu_name과 gu_mise 글자 색이 전부 레드로 변경
if (gu_mise > 40) {
let temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}if 문으로 gu_mise 지수가 40보다 크면 레드로 표시

let temp_html = ``
if (gu_mise > 40) {
let temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
if 작성 후 위에 temp_html은 지워도 상관없음 앞에 let은 지워야됨
function q1() {
$(`#names-q1`).empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let rows = (response['getStationList']['row'])
for (let i = 0; i < rows.length; i++){
let name = rows[i]['stationName']
let rack = rows[i]['rackTotCnt']
let bike = rows[i]['parkingBikeTotCnt']
let temp_html = ``
if (bike < 5){
temp_html = `<tr class="urgent">
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>` }
else {
temp_html = `<tr>
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
}
$('#names-q1').append(temp_html)
}
}
})
}

위에 미세먼지랑 하는방법은 동일함
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rtan",
data: {},
success: function (response) {
let url = response['url']
let msg = response['msg']
$('#img-rtan').attr('src',url)
$('text-rtan').text(msg)
}
})
}
처음 단계 방법은 위에 미세먼지와 따릉이랑 비슷하지만
이미지랑 텍스트를 바꿔야 되기 때문에
<div class="question-box">
<h2>3. 르탄이 API를 이용하기!</h2>
<p>아래를 르탄이 사진으로 바꿔주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">르탄이 나와</button>
<div>
<img id="img-rtan" width="300" src="http://spartacodingclub.shop/static/images/rtans/SpartaIcon11.png"/>
<h1 id="text-rtan">나는 ㅇㅇㅇ하는 르탄이!</h1>
</div>
</div>

$('#img-rtan').attr('src',url)
$('text-rtan').text(msg)
'Sparta 웹개발 종합반' 카테고리의 다른 글
| 2023-01-10 파이썬 (0) | 2023.01.10 |
|---|---|
| 2023-01-10 3주차 Open API 붙여보기 (0) | 2023.01.10 |
| 2023-01-05 2주차 재수강 JQuery (0) | 2023.01.05 |
| 2023-01-05 웹개발 종합반 1주차 재수강 (0) | 2023.01.05 |
| 2022-08-22~2022-08-24 SpartaCoding Club 웹개발 종합반 2주차-2 (0) | 2022.08.25 |