1. Javascript
<script>
function hey(){
alert('안녕!')
}
</script><button onclick="hey()">영화 기록하기</button>
2. 홀짝
let count = 0
function hey() {
count += 1
if (count % 2 == 0) {
alert('짝수입니다!')
} else {
alert('홀수입니다!')
}
}
3. jQuery
Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만,
1) 코드가 복잡하고, 2) 브라우저 간 호환성 문제도 고려해야해서,
jQuery라는 라이브러리가 등장
jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드
전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것
쓰기 전에 "임포트"
미리 작성된 Javascript 코드를 가져오는 것을 '임포트'
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script><head> 와 </head> 사이 넣어주면 됨
css와 마찬가지로, jQuery를 쓸 때에도 "가리켜야" → 조작할 수 있음.
예) 특정 인풋박스의 값을 → 가져와줘!
예) 특정 div를 → 안보이게 해줘!
css에서는 선택자로 class를 사용 했음 jQuery에서는 id 값을 통해 특정 버튼/인풋박스/div/.. 등을 가리키게 됨
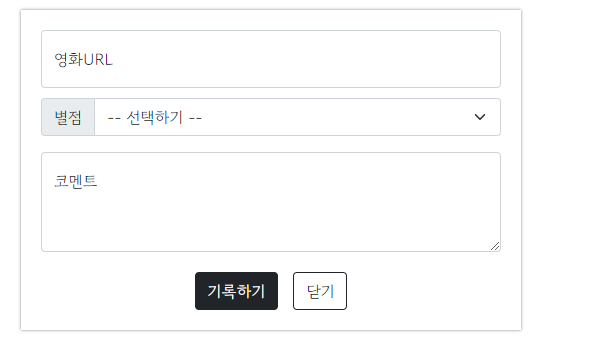
<div class="form-floating">
<input type="email" class="form-control" id="url" placeholder="name@example.com">
<label for="floatingPassword">영화URL</label>



크롬 개발자도구 콘솔창에서 쳐보기
id 값이 url인 곳을 가리키고, val()로 값을 가져온다.
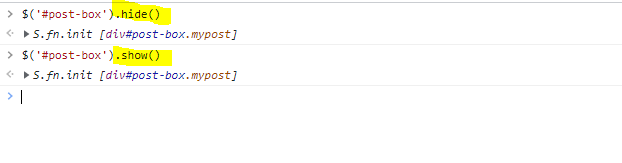
<div class="mypost" id="post-box">
크롬 개발자도구 콘솔창에서 쳐보기
id 값이 post-box를 가르키고 포스트박스를 닫고 열수 있음
<div id="cards-box" class="row row-cols-1 row-cols-md-4 g-4">카드가 붙는 div 에 id를 추가 cards-box로 정의


백틱(``)사용 중요











.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
display: none;display: none; 설정
4. jQuery 입력값 가져오기, 이메일 형식에 맞는 얼럿 띄우기, 이름 붙이기/지우기
let q1text=$('#input-q1').val()
alert(q1text)
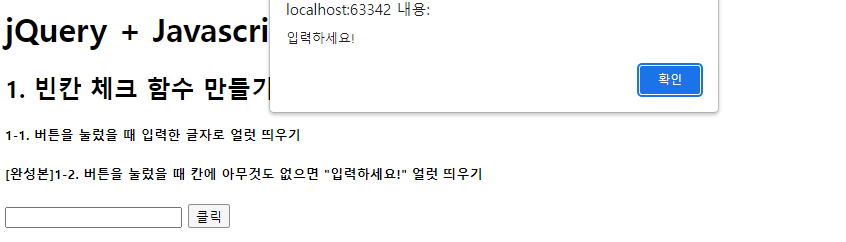
let q1text=$('#input-q1').val()
if (q1text == '') {
alert('입력하세요!')
}
else alert(q1text)
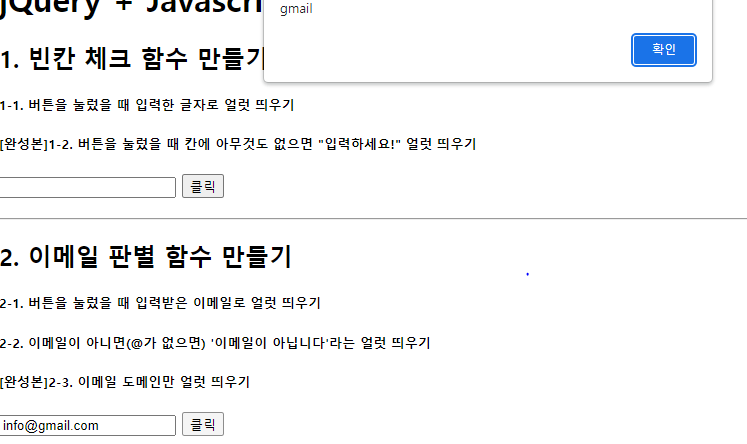
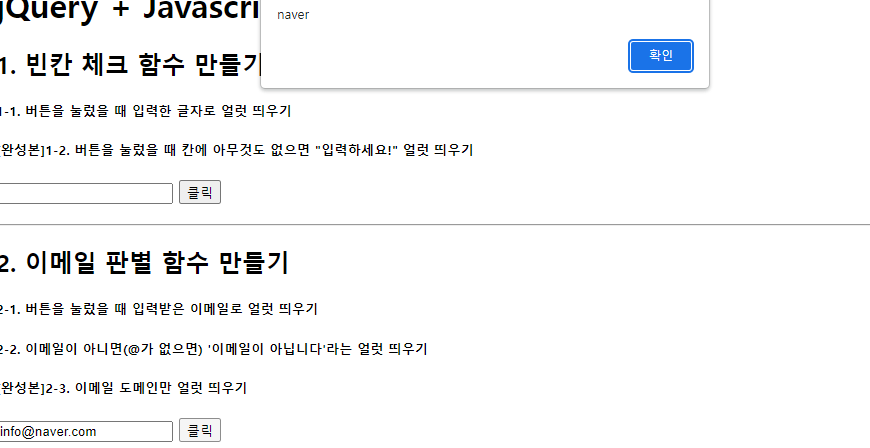
let q2text=$('#input-q2').val()
if (q2text.includes('@')) {
let email = q2text.split('@')[1].split('.')[0]
alert(email)
} else {
alert('이메일이 아닙니다.')
}
}includes 이용




let temp = $('#input-q3').val()
let temp_html = `<li>${temp}</li>`
$('#names-q3').append(temp_html)<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
$('#names-q3').empty()
'Sparta 웹개발 종합반' 카테고리의 다른 글
| 2023-01-10 3주차 Open API 붙여보기 (0) | 2023.01.10 |
|---|---|
| 2023-01-09 2주차 ajax (0) | 2023.01.09 |
| 2023-01-05 웹개발 종합반 1주차 재수강 (0) | 2023.01.05 |
| 2022-08-22~2022-08-24 SpartaCoding Club 웹개발 종합반 2주차-2 (0) | 2022.08.25 |
| 2022-08-22~2022-08-24 SpartaCoding Club 웹개발 종합반 2주차-1 (0) | 2022.08.24 |