1. ajax 활용 (서울시 날씨 데이터)
function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function (response) {
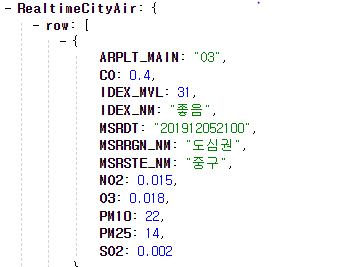
let rows = response['RealtimeCityAir']['row']
for (let i= 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
let temp_html = ``
//<li class="bad">${gu_name} : ${gu_mise}</li> 처음에는 넣어주고 밑에 if문 설정 완료 되면 공간 비우기
if (gu_mise > 40) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html)
}
}
})
}
//$('#names-q1').empty() 기존꺼 지우고 새로 업데이트
$('#names-q1').empty().empty()
해당 코드를 맨 윗줄에 둘 경우 .ajax 콜하기 전에 지우고 콜함 없으면 누적되면서 쌓임
기존꺼 지우고 새로 업데이트
let rows = response['RealtimeCityAir']['row']
for (let i= 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
위치같은거 참고해서 넣으면 될듯
let temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
let temp_html = ``<li class="bad">${gu_name} : ${gu_mise}</li> 처음에는 넣어주고 if문 설정 완료 되면 공간 비우기
if, else 앞에 let도 지우기
if (gu_mise > 40) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
gu-mise 값이 만약에 40 보다 크면 class="bad"(text 빨간색 표시) 가 되고
그게 아니면 검정으로 표시
2. ajax 활용 (서울시 따릉이 데이터)
function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
let rows = response['getStationList']['row']
for (let i = 0; i<rows.length; i++) {
let name = rows[i]['stationName']
let rack = rows[i]['rackTotCnt']
let bike = rows[i]['parkingBikeTotCnt']
let temp_html = ``
if (bike < 5){
temp_html = `<tr class="urgent">
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
}
$(`#names-q1`).append(temp_html)
}
}
})
}
3. ajax 활용 (api 이용)
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rtan",
data: {},
success: function(response){
let url = response['url'];
let msg = response['msg'];
$("#img-rtan").attr("src", url);
$("#text-rtan").text(msg);
}
})
}
- 이미지 바꾸기 : $("#아이디값").attr("src", 이미지URL);
- 텍스트 바꾸기 : $("#아이디값").text("바꾸고 싶은 텍스트");
4. ajax 활용 (2주차 최종 과제)

$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function (response) {
let templ = response['temp'];
$("#temp").text(templ);
}
})
})
<p>현재기온 : <span id="temp">0.00</span>도</p>span으로 묶어서 앞에 0.00만 바뀌도록 설정
'Sparta 웹개발 종합반' 카테고리의 다른 글
| 2023-01-09 2주차 ajax (0) | 2023.01.09 |
|---|---|
| 2023-01-05 2주차 재수강 JQuery (0) | 2023.01.05 |
| 2023-01-05 웹개발 종합반 1주차 재수강 (0) | 2023.01.05 |
| 2022-08-22~2022-08-24 SpartaCoding Club 웹개발 종합반 2주차-1 (0) | 2022.08.24 |
| 2022-08-15~2022-08-21 SpartaCoding Club 웹개발 종합반 1주차 (0) | 2022.08.21 |