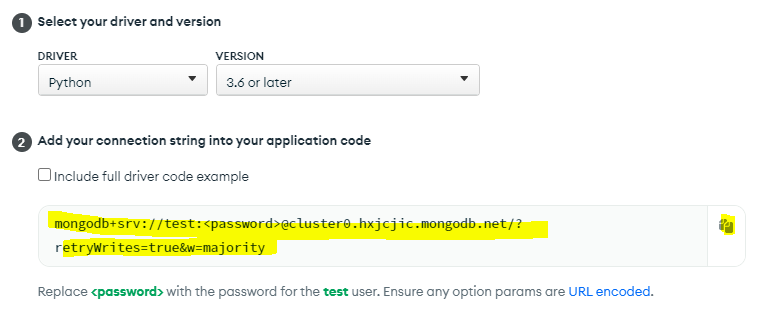
프로젝트 세팅


flask, pymongo, dnspython 3개 설치
뼈대 준비하기
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/mars", methods=["POST"])
def web_mars_post():
sample_receive = request.form['sample_give']
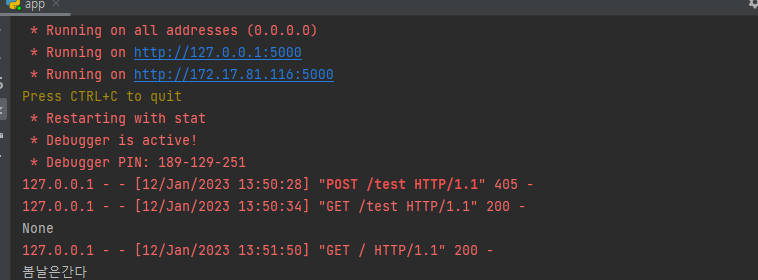
print(sample_receive)
return jsonify({'msg': 'POST 연결 완료!'})
@app.route("/mars", methods=["GET"])
def web_mars_get():
return jsonify({'msg': 'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)app.py 파일에 입력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Batang:wght@400;700&display=swap" rel="stylesheet">
<title>선착순 공동구매</title>
<style>
* {
font-family: 'Gowun Batang', serif;
color: white;
}
body {
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://cdn.aitimes.com/news/photo/202010/132592_129694_3139.jpg');
background-position: center;
background-size: cover;
}
h1 {
font-weight: bold;
}
.order {
width: 500px;
margin: 60px auto 0px auto;
padding-bottom: 60px;
}
.mybtn {
width: 100%;
}
.order > table {
margin: 40px 0;
font-size: 18px;
}
option {
color: black;
}
</style>
<script>
$(document).ready(function () {
show_order();
});
function show_order() {
$.ajax({
type: 'GET',
url: '/mars',
data: {},
success: function (response) {
alert(response['msg'])
}
});
}
function save_order() {
$.ajax({
type: 'POST',
url: '/mars',
data: {sample_give: '데이터전송'},
success: function (response) {
alert(response['msg'])
}
});
}
</script>
</head>
<body>
<div class="mask"></div>
<div class="order">
<h1>화성에 땅 사놓기!</h1>
<h3>가격: 평 당 500원</h3>
<p>
화성에 땅을 사둘 수 있다고?<br/>
앞으로 백년 간 오지 않을 기회. 화성에서 즐기는 노후!
</p>
<div class="order-info">
<div class="input-group mb-3">
<span class="input-group-text">이름</span>
<input id="name" type="text" class="form-control">
</div>
<div class="input-group mb-3">
<span class="input-group-text">주소</span>
<input id="address" type="text" class="form-control">
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="size">평수</label>
<select class="form-select" id="size">
<option selected>-- 주문 평수 --</option>
<option value="10평">10평</option>
<option value="20평">20평</option>
<option value="30평">30평</option>
<option value="40평">40평</option>
<option value="50평">50평</option>
</select>
</div>
<button onclick="save_order()" type="button" class="btn btn-warning mybtn">주문하기</button>
</div>
<table class="table">
<thead>
<tr>
<th scope="col">이름</th>
<th scope="col">주소</th>
<th scope="col">평수</th>
</tr>
</thead>
<tbody>
<tr>
<td>홍길동</td>
<td>서울시 용산구</td>
<td>20평</td>
</tr>
<tr>
<td>임꺽정</td>
<td>부산시 동구</td>
<td>10평</td>
</tr>
<tr>
<td>세종대왕</td>
<td>세종시 대왕구</td>
<td>30평</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>index.html파일 templates디렉터리에 생성 후 입력
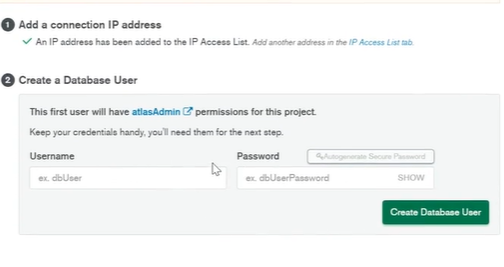
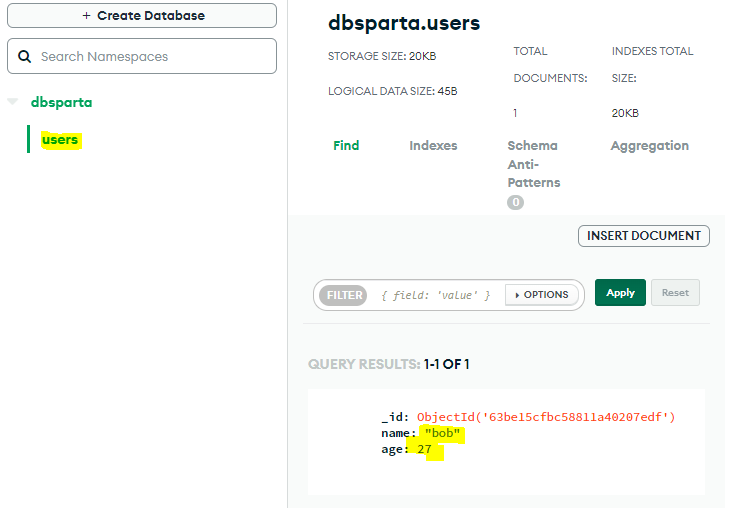
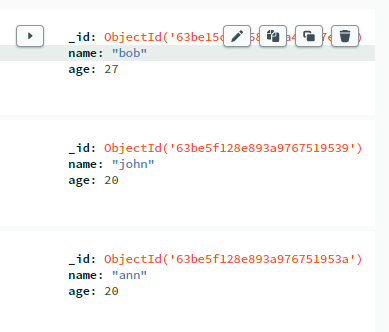
mongo DB 실행
POST 연습(주문 저장)
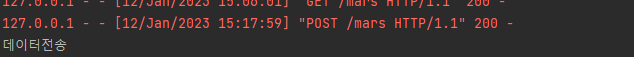
1. 클라이언트와 서버 연결 확인하기



function save_order() {
$.ajax({
type: 'POST',
url: '/mars',
data: {sample_give: '데이터전송'},
success: function (response) {
alert(response['msg'])
}
});
}index.html파일에 POST 방식 /mars에 sample_give: '데이터전송' 을 가지고 app.py파일에 요청
@app.route("/mars", methods=["POST"])
def web_mars_post():
sample_receive = request.form['sample_give']
print(sample_receive)app.py 파일에서 받아서 index.html에서 받아온 sample_give값을 sample_receive 로
변수 선언 후 프린트

return jsonify({'msg': 'POST 연결 완료!'})출력되고 해당 값을 index.html로 보냄
success: function (response) {
alert(response['msg'])
}해당 값을 받아서

2. 서버 만들기 ( name, address, size 정보를 받아서, 저장 )
@app.route("/mars", methods=["POST"])
def web_mars_post():
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
return jsonify({'msg': 'POST 연결 완료!'})name, address, size 변수 선언


@app.route("/mars", methods=["POST"])
def web_mars_post():
name_receive = request.form['name_give']
address_receive = request.form['address_give']
size_receive = request.form['size_give']
doc = {
'name':name_receive,
'address':address_receive,
'size':size_receive,
}
db.mars.insert_one(doc)
return jsonify({'msg': '주문 완료!'})완성코드

주문 완료! 변경
3. 클라이언트 만들기

function save_order() {
let name = $('#name').val()
let address = $('#address').val()
let size = $('#size').val()가져와야되는 데이터 변수선언 $('#id값')
$.ajax({
type: 'POST',
url: '/mars',
data: { name_give: name, address_give: address, size_give:size },app.py(서버)가 가져오라는 데이터 값 name_give, address_give, size_give 입력
alert(response['msg'])
window.location.reload()입력이 완료 되면 새로고침
function save_order() {
let name = $('#name').val()
let address = $('#address').val()
let size = $('#size').val()
$.ajax({
type: 'POST',
url: '/mars',
data: { name_give: name, address_give: address, size_give:size },
success: function (response) {
alert(response['msg'])
window.location.reload()
}
});
}완성 코드


GET 연습(주문 보여주기)

1. 클라이언트와 서버 확인하기
@app.route("/mars", methods=["GET"])
def web_mars_get():
return jsonify({'msg': 'GET 연결 완료!'})
2.서버 만들기

@app.route("/mars", methods=["GET"])
def web_mars_get():
order_list = list(db.mars.find({}, {'_id': False}))
return jsonify({'orders':order_list})db.mars.find 로 변경 및 변수 이름 order_list 변경
'orders':order_list // ordrs라는 키로 orser_list를 받아옴
3. 클라이언트 만들기




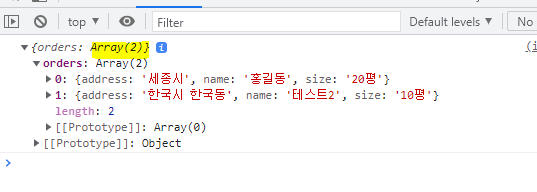
success: function (response) {
let rows = response['orders']
for (let i = 0; i < rows.length; i++) {
let name = rows[i]['name']
let address = rows[i]['address']
let size = rows[i]['size']
console.log(name,address,size)
}
}
let temp_html = `<tr>
<td>${name}</td>
<td>${address}</td>
<td>${size}</td>
</tr>`
$('#order-box').append(temp_html)콘솔 찍어보고 잘 나오면 그밑에 temp_html 작성