이미지
웹페이지에 이미지를 삽입하는 경우, img tag를 사용

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div>
<img src="https://img.danawa.com/prod_img/500000/836/116/img/1116836_1.jpg?shrink=330:330&_v=20100624115551" width="100">
</div>
<div>
<img src="img/dogs.jpg" width="100">
</div>
<div>
<img src="assets/images/wrongname.gif" alt="이미지가 없습니다.">
</div>
</body>
</html>

첫번째는 절대경로 url로 설정
두번째는 상대경로 파일위치로 설정
세번째는 이미지가 없을때 alt 메세지 나오게 설정
미디어
audio
audio 태그는 HTML5에서 새롭게 추가된 태그
IE8 이하에서는 사용할 수 없음

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<audio src="mp3/test.mp3" controls></audio>
</div>
</body>
</html>

source
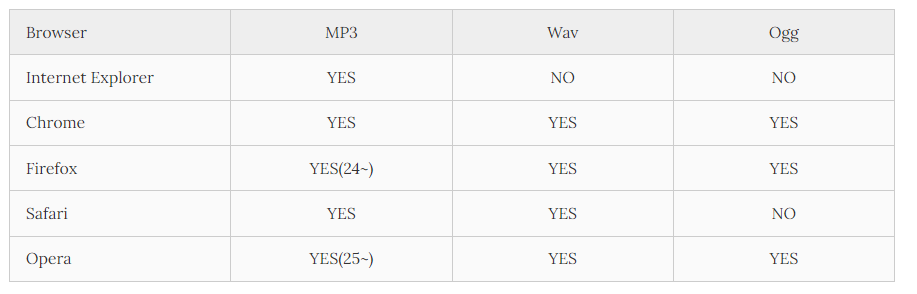
웹브라우저 별로 지원하는 음악 파일 형식이 다름
파일 형식에 따라 재생되지 않는 브라우저가 존재한다는 뜻
source 태그를 사용하여 파일 형식의 차이 문제를 해결 할 수 있음
type 어트리뷰트는 생략 가능

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<audio controls>
<source src="mp3/test.mp3" type="audio/mpeg">
<source src="mp3/test.ogg" type="audio/ogg">
</audio>
</body>
</html>
비디오
video 태그는 HTML5에서 새롭게 추가된 태그
IE8 이하에서는 사용할 수 없음
audio 태그와 마찬가지로 파일 형식의 차이 문제가 발생할 수 있음
source 태그를 사용하여 형식 차이 문제를 해결
type 어트리뷰트는 생략 가능

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<video width="640" height="360" poster="mp4/test_poster2.jpg" controls>
<source src="mp4/test2.mp4" type="video/mp4">
<source src="mp4/test2.webm" type="video/webm">
</video>
</body>
</html>

poster 이미지 파일 지정
동영상 파일 경로 지정
'HTML' 카테고리의 다른 글
| 사용자와의 커뮤니케이션을 위한 폼 태그 (0) | 2023.01.27 |
|---|---|
| 목록(List)와 표(Table) 형식 표현을 위한 태그 (0) | 2023.01.27 |
| Hyperlink (0) | 2023.01.27 |
| 텍스트 관련 태그 (0) | 2023.01.26 |
| 웹페이지의 구성하는 기본 태그 (1) | 2023.01.26 |