목록 (List)
순서없는 목록 (Unordered List)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h2>순서없는 목록 (Unordered List)</h2>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
</ul>
</body>
</html>
순서있는 목록 (Ordered List)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h2>순서있는 목록 (Ordered List)</h2>
<ol>
<li>test1</li>
<li>test2</li>
<li>test3</li>
</ol>
</body>
</html>
type 어트리뷰트를 사용하여 순서를 나타내는 문자를 지정할 수 있음

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h2>순서있는 목록 (Ordered List)</h2>
<ol type="I">
<li value="2">test1</li>
<li value="4">test2</li>
<li>test3</li>
</ol>
</body>
</html>
start 어트리뷰트로 리스트의 시작값을 지정할 수 있음
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h2>순서있는 목록 (Ordered List)</h2>
<ol start="3">
<li>test1</li>
<li>test2</li>
<li>test3</li>
</ol>
</body>
</html>
reversed 어트리뷰트를 지정하면 리스트의 순서값을 역으로 표현
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h2>순서있는 목록 (Ordered List)</h2>
<ol reversed>
<li>test1</li>
<li>test2</li>
<li>test3</li>
</ol>
</body>
</html>
중첩 목록
목록 태그는 내비게이션 메뉴를 만들 때 자주 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h2>중첩 목록</h2>
<ul>
<li>test1</li>
<li>test2
<ol>
<li>test</li>
<li>test</li>
</ol>
</li>
<li>test3</li>
</ul>
</body>
</html>
테이블
표(table)를 만들 때 사용하는 태그
과거에는 테이블 태그를 사용하여 레이아웃을 구성하기도 하였으나
모던 웹에서는 주로 공간 분할 태그인 div 태그를 사용하여 레이아웃을 구성

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>First name</th>
<th>Last name</th>
<th>Score</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
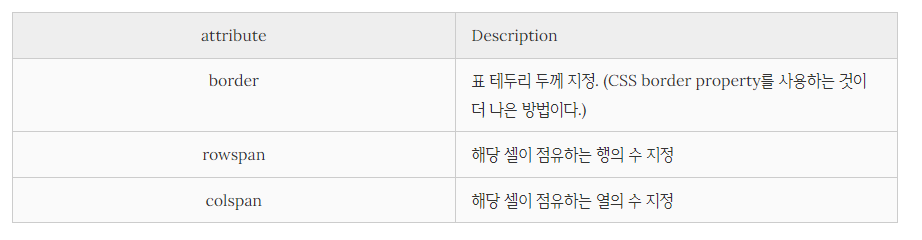
테이블 태그의 어트리뷰트

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
</style>
</head>
<body>
<h2>2개의 culumn을 span</h2>
<table>
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h2>2개의 row를 span</h2>
<table>
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
'HTML' 카테고리의 다른 글
| 사용자와의 커뮤니케이션을 위한 폼 태그 (0) | 2023.01.27 |
|---|---|
| 이미지의 표현과 동영상, 음악 등 멀티미디어를 지원하는 태그 (0) | 2023.01.27 |
| Hyperlink (0) | 2023.01.27 |
| 텍스트 관련 태그 (0) | 2023.01.26 |
| 웹페이지의 구성하는 기본 태그 (1) | 2023.01.26 |