window.open 이란?
window.open 메소드는 새 창을 생성한다.
현대의 브라우저는 대부분 탭을 지원하기 때문에 window.open은 새 창을 만든다.
window.open 메소드
<li>
첫번째 인자는 새 창에 로드할 문서의 URL이다. 인자를 생략하면 이름이 붙지 않은 새 창이 만들어진다.<br />
<input type="button" onclick="open1()" value="window.open('demo2.html');" />
</li>
window.open('_self') 메소드 ( 두번째 인자값으로 '_self' 라는 값을 입력 )
<li>
두번째 인자는 새 창의 이름이다. _self는 스크립트가 실행되는 창을 의미한다.<br />
<input type="button" onclick="open2()" value="window.open('demo2.html', '_self');" />
</li>
window.open('_blank') 메소드 ( 두번째 인자값으로 '_blank' 라는 값을 입력 )
<li>
_blank는 새 창을 의미한다. <br />
<input type="button" onclick="open3()" value="window.open('demo2.html', '_blank');" />
</li>

_self, _blank 값은 미리 정해져있는 값 ( 약속된 값 )
open 이라고 하는 태그는 자바스크립트를 이용해서 a태그를 사용자가 직접 클릭한 것과 동일한 효과를 냄
window.open('ot') 메소드 ( 두번째 인자값으로 'ot' 라는 값을 입력 )
<li>
창에 이름을 붙일 수 있다. open을 재실행 했을 때 동일한 이름의 창이 있다면 그곳으로 문서가 로드된다.<br />
<input type="button" onclick="open4()" value="window.open('demo2.html', 'ot');" />
</li>
ot라는 값을 주면 새창이 생기는데 이창은 ot라는 이름을 가지게 됨
그 다음부터 다시 클릭 시 두번째 인자로 ot라는 값을 또 주면
처음에 ot라는 값을 준 새창에서 내용이 갱신됨
세번째 인자 값을 주게 되면 새 창이 생성됨
<li>
세번재 인자는 새 창의 모양과 관련된 속성이 온다.<br />
<input type="button" onclick="open5()" value="window.open('demo2.html', '_blank', 'width=200, height=200, resizable=yes');" />
</li>
속성으로 준 사이즈로 새창이 오픈
새 창에 접근( 상호작용 )
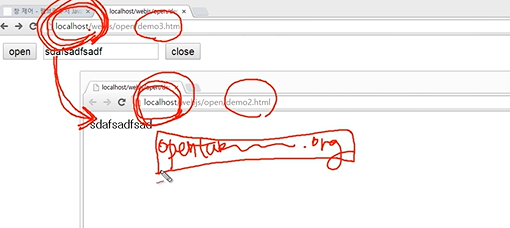
새로운 창을 띄우고 새로운 창과 커뮤니케이션 하기
아래 예제는 보안상의 이유로 실제 서버에서만 동작하고, 같은 도메인의 창에 대해서만 작동 함
<!DOCTYPE html>
<html>
<body>
<input type="button" value="open" onclick="winopen();" />
<input type="text" onkeypress="winmessage(this.value)" />
<input type="button" value="close" onclick="winclose()" />
<script>
function winopen(){
win = window.open('demo2.html', 'ot', 'width=300px, height=500px');
}
function winmessage(msg){
win.document.getElementById('message').innerText=msg;
}
function winclose(){
win.close();
}
</script>
</body>
</html>



팝업 차단 ( 보안 )
사용자의 인터렉션이 없이 창을 열려고 하면 팝업이 차단된다.

locallhost 같은 도메인인 경우에만 원격으로 제어하는 작업
open은 가능하지만 도메인이 틀릴경우 내용을 수정해도
내용이 변경되는 그런 작업을 할수가 없음
<!DOCTYPE html>
<html>
<body>
<script>
window.open('demo2.html');
</script>
</body>
</html>
'Javascript > BOM' 카테고리의 다른 글
| Navigator 객체 (0) | 2023.01.25 |
|---|---|
| Location 객체 ( URL 관련 ) (0) | 2023.01.25 |
| BOM ( 전역객체, 사용자와 커뮤니케이션 수단 ) (0) | 2023.01.24 |