BOM (Browser Object Model) 이란??
웹브라우저의 창이나 프래임을 추상화해서 프로그래밍적으로 제어할 수 있도록 제공하는 수단
BOM은 전역객체인 Window의 프로퍼티와 메소드들을 통해서 제어
Window 객체
Window 객체는 모든 객체가 소속된 객체이고, 전역객체이면서, 창이나 프레임을 의미한다.
전역객체
Window 객체는 식별자 window를 통해서 얻을 수 있다. 또한 생략 가능

사용자와 커뮤니케이션 하기
alert
경고창이라고 부른다. 사용자에게 정보를 제공하거나 디버깅등의 용도로 많이 사용

<!DOCTYPE html>
<html lang="en">
<body>
<input type="button" value="alue" onclick="alertfnc">
<script>
function alertfnc(){
alert(1);
alert(2);
alert(3);
}
console.log(alertfnc())
</script>
</body>
</html>

confirm

확인을 누르면 true, 취소를 누르면 false를 리턴

<!DOCTYPE html>
<html>
<body>
<input type="button" value="confirm" onclick="func_confirm()" />
<script>
function func_confirm(){
if(confirm('ok?')){
alert('ok');
} else {
alert('cancel');
}
}
</script>
</body>
</html>
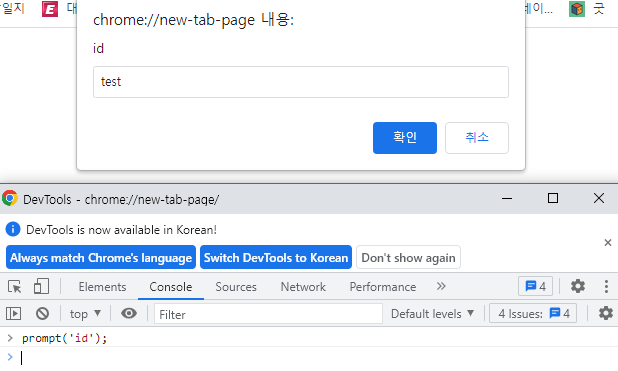
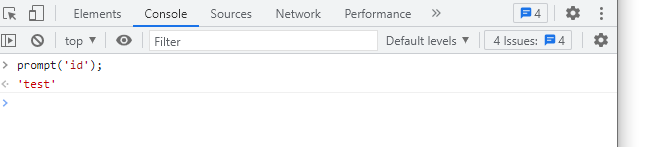
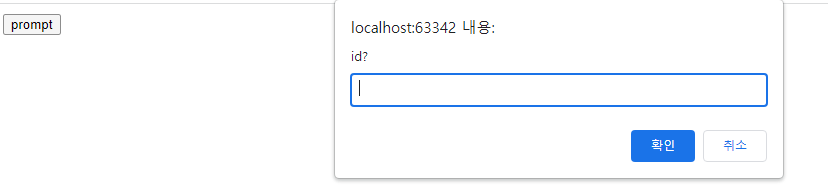
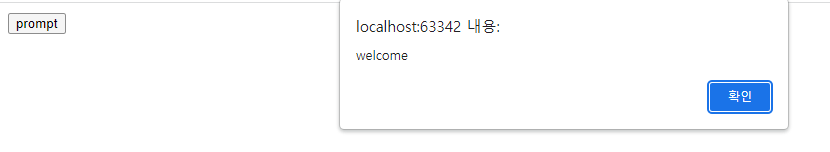
prompt


<!DOCTYPE html>
<html>
<body>
<input type="button" value="prompt" onclick="func_prompt()" />
<script>
function func_prompt(){
if(prompt('id?') === 'test'){
alert('welcome');
} else {
alert('fail');
}
}
</script>
</body>
</html>




출처 및 참고 : https://www.youtube.com/watch?v=mFawNZz_Uu0 얄코님 유튜브
'Javascript > BOM' 카테고리의 다른 글
| 창 제어(window.open, 새 창에 접근, 팝업 차단 ) (0) | 2023.01.25 |
|---|---|
| Navigator 객체 (0) | 2023.01.25 |
| Location 객체 ( URL 관련 ) (0) | 2023.01.25 |