



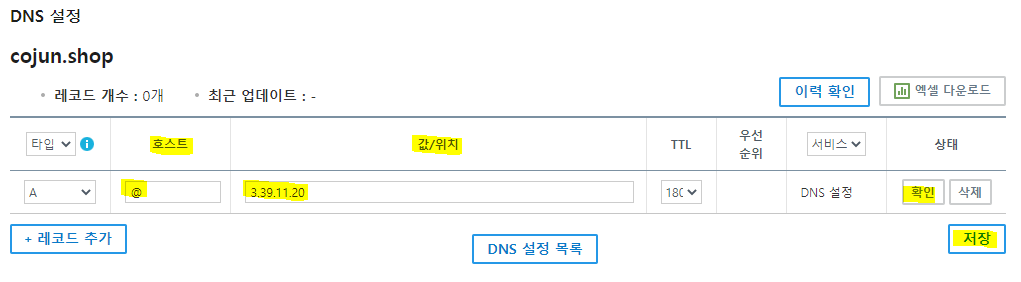
호스트 @ 입력
값.위치 : 위에 복사한 퍼블릭 주소 입력
확인 클릭 후 저장 클릭

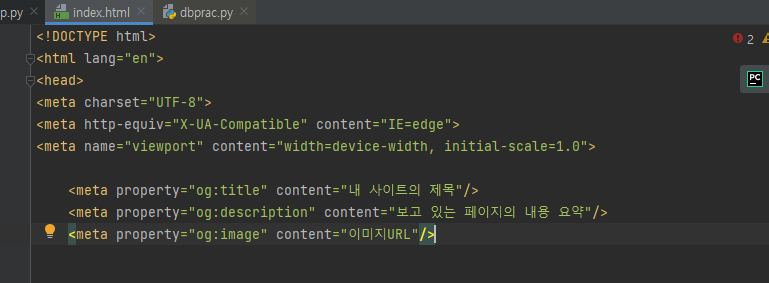
OG타이틀
<meta property="og:title" content="내 사이트의 제목"/>
<meta property="og:description" content="보고 있는 페이지의 내용 요약"/>
<meta property="og:image" content="이미지URL"/>

위에 3개 meta 태그 index.html에 넣어주기

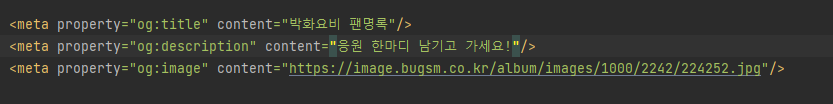
title 입력, description 입력, image 주소 입력




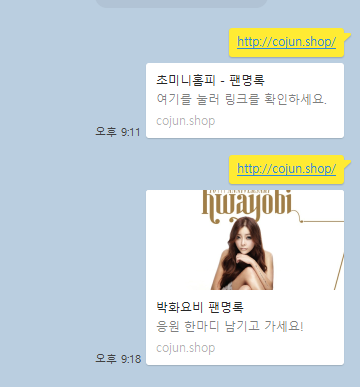
정상적으로 나와야 되지만 이건 카카오 캐시화 문제이기 때문에
https://developers.kakao.com/tool/debugger/sharing
카카오계정
accounts.kakao.com
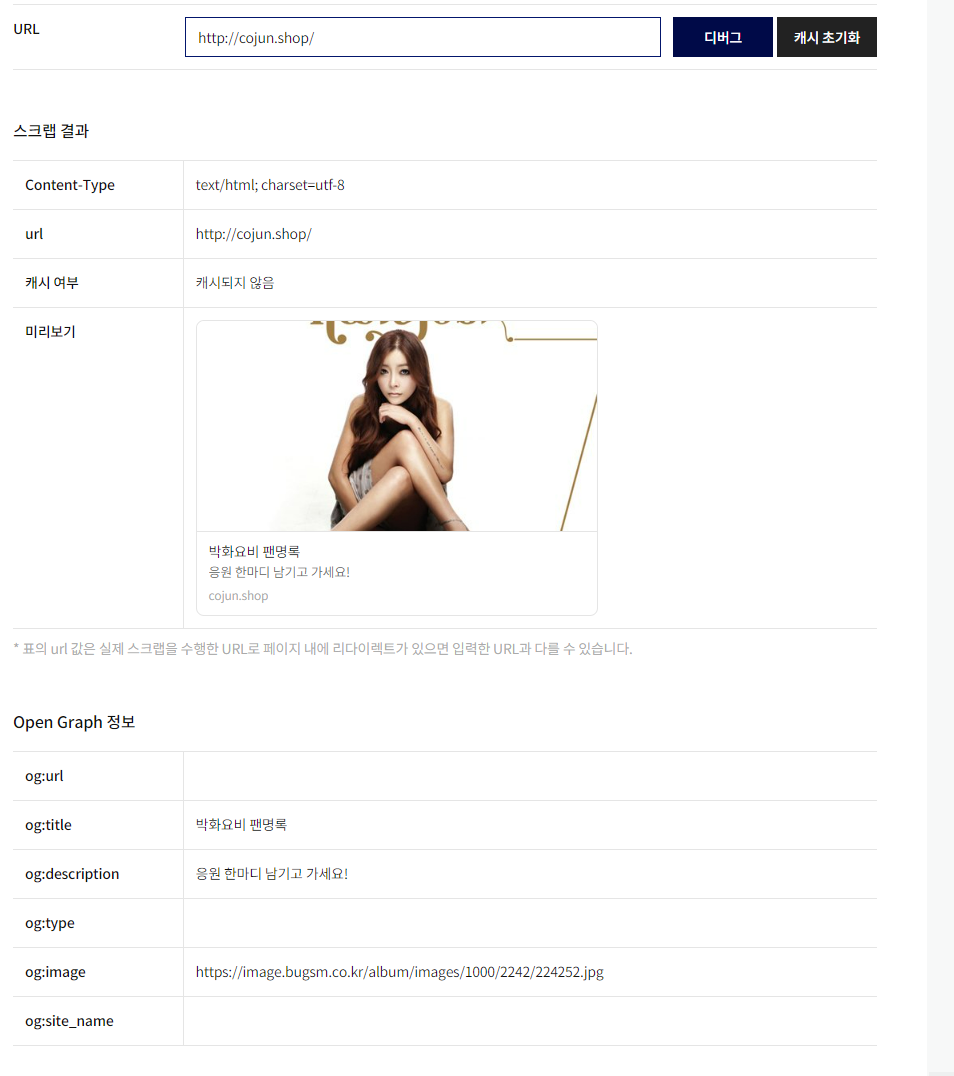
해당 url 참고해서 카카오 디벨로퍼스 공유 디버거에 접속 후
내 url주소입력
디버그 버튼 클릭

캐시 여부 캐시되지 않음으로 뜸
캐시 초기화 클릭

'Sparta 웹개발 종합반' 카테고리의 다른 글
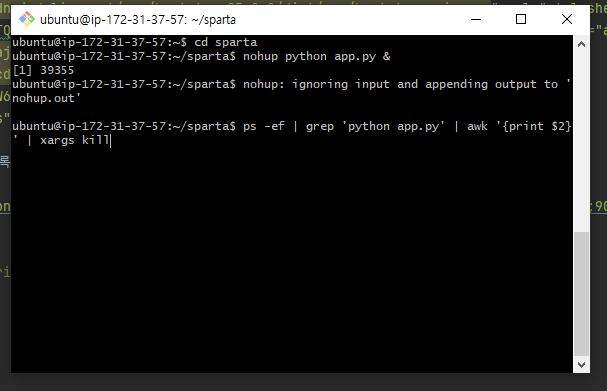
| 2023-01-20 nohup 설정 (Git.Bash종료해도 유지 하는 법) (0) | 2023.01.20 |
|---|---|
| 2023-01-20 Flask 서버를 실행해보기 (0) | 2023.01.20 |
| 2023-01-20 EC2 AWS 에서 대여한 ubuntu 서버 세팅하기 ( filezilla 설정 ) (0) | 2023.01.20 |
| 2023-01-17 5주차 버킷리스트 (0) | 2023.01.17 |
| 2023-01-07 5주차 파일질라, 가비아 (0) | 2023.01.17 |