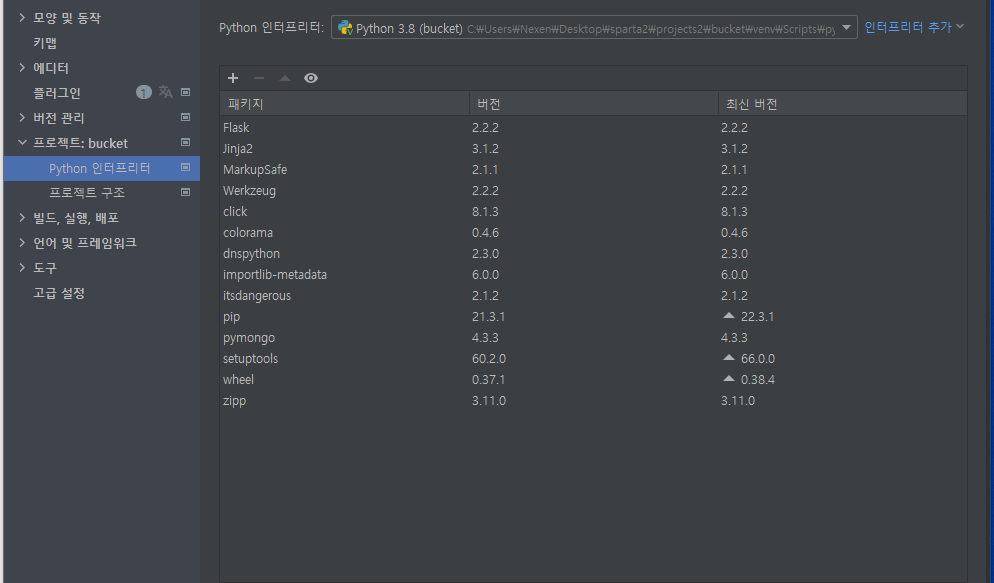
1. [버킷리스트] - 프로젝트 세팅


2. [버킷리스트] - 뼈대 준비하기
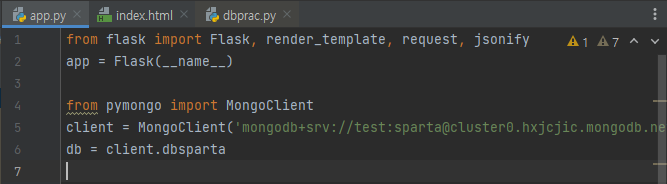
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/bucket", methods=["POST"])
def bucket_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST(기록) 연결 완료!'})
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST(완료) 연결 완료!'})
@app.route("/bucket", methods=["GET"])
def bucket_get():
return jsonify({'msg': 'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)app.py 뼈대 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<title>인생 버킷리스트</title>
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mypic {
width: 100%;
height: 200px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://images.unsplash.com/photo-1601024445121-e5b82f020549?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1189&q=80');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypic > h1 {
font-size: 30px;
}
.mybox {
width: 95%;
max-width: 700px;
padding: 20px;
box-shadow: 0px 0px 10px 0px lightblue;
margin: 20px auto;
}
.mybucket {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.mybucket > input {
width: 70%;
}
.mybox > li {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-bottom: 10px;
min-height: 48px;
}
.mybox > li > h2 {
max-width: 75%;
font-size: 20px;
font-weight: 500;
margin-right: auto;
margin-bottom: 0px;
}
.mybox > li > h2.done {
text-decoration: line-through
}
</style>
<script>
$(document).ready(function () {
show_bucket();
});
function show_bucket() {
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
alert(response["msg"])
}
});
}
function save_bucket() {
$.ajax({
type: "POST",
url: "/bucket",
data: {sameple_give: '데이터전송'},
success: function (response) {
alert(response["msg"])
}
});
}
function done_bucket(num) {
$.ajax({
type: "POST",
url: "/bucket/done",
data: {sameple_give: '데이터전송'},
success: function (response) {
alert(response["msg"])
}
});
}
</script>
</head>
<body>
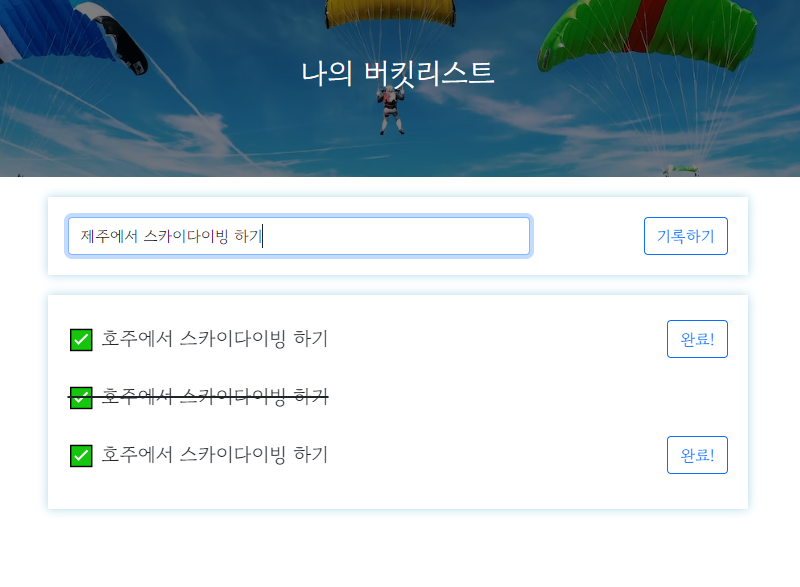
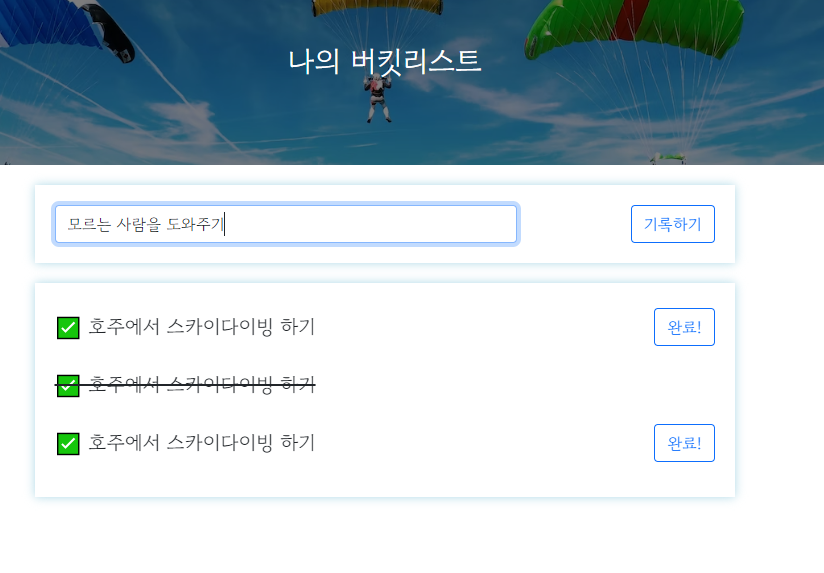
<div class="mypic">
<h1>나의 버킷리스트</h1>
</div>
<div class="mybox">
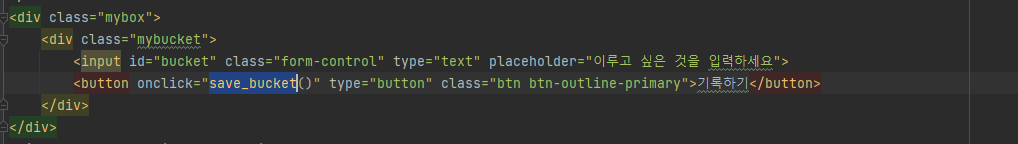
<div class="mybucket">
<input id="bucket" class="form-control" type="text" placeholder="이루고 싶은 것을 입력하세요">
<button onclick="save_bucket()" type="button" class="btn btn-outline-primary">기록하기</button>
</div>
</div>
<div class="mybox" id="bucket-list">
<li>
<h2>✅ 호주에서 스카이다이빙 하기</h2>
<button onclick="done_bucket(5)" type="button" class="btn btn-outline-primary">완료!</button>
</li>
<li>
<h2 class="done">✅ 호주에서 스카이다이빙 하기</h2>
</li>
<li>
<h2>✅ 호주에서 스카이다이빙 하기</h2>
<button type="button" class="btn btn-outline-primary">완료!</button>
</li>
</div>
</body>
</html>index.html 뼈대 코드
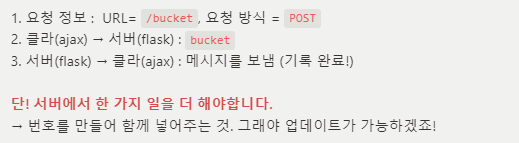
3. [버킷리스트] - POST연습(기록하기)

서버만들기 ( app.py )

@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
bucket_list = list(db.bucket.find({}, {'_id': False}))
count = len(bucket_list) + 1
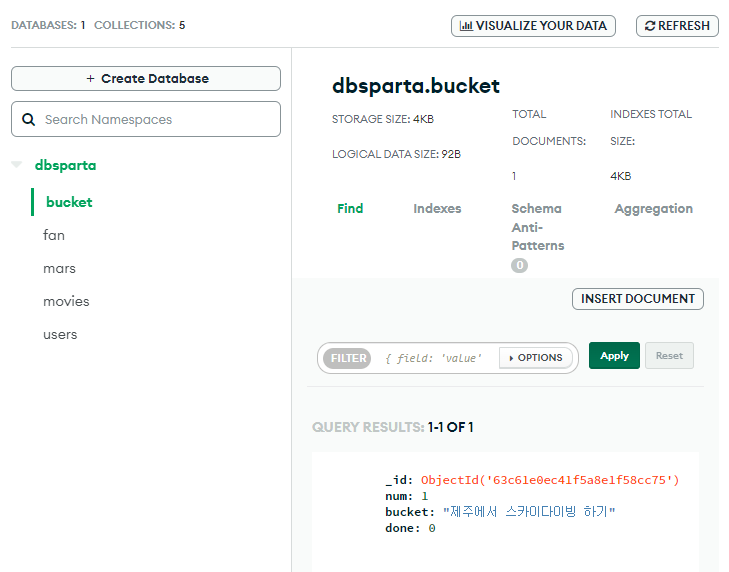
doc= {
'num':count,
'bucket':bucket_receive,
'done':0,
}
db.bucket.insert_one(doc)
return jsonify({'msg': '등록 완료!'})나머지는 전에 했던 것과 비슷하지만
번호(num)값을 추가 되면 1씩 +해야되니까
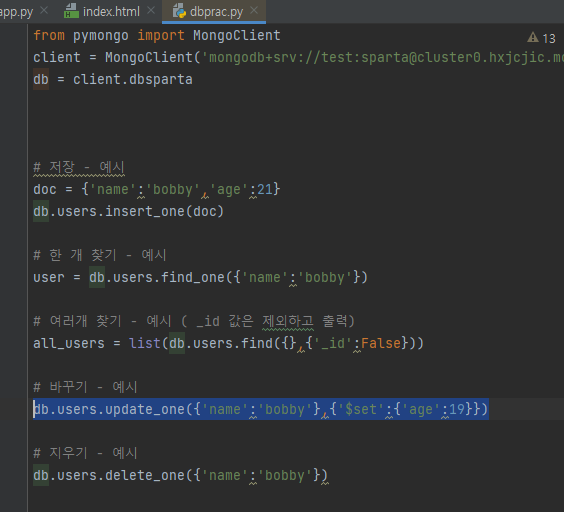
여러개 찾기(dbprac) 입력 후 count 변수에 len() +1
버킷 번호와 완료여부 확인을 위해서
클라이언트 만들기 ( index.html )
function save_bucket() {
$.ajax({
type: "POST",
url: "/bucket",
data: {sameple_give: '데이터전송'},
success: function (response) {
alert(response["msg"])
}
});
}
save_bucket 확인 후

function save_bucket() {
let bucket = $('#bucket').val()
$.ajax({
type: "POST",
url: "/bucket",
data: {bucket_give:bucket},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}let bucket = $('#bucket').val() 입력
가져와야 되는 값 data에 입력
완료 후 새로고침 window.location.reload() 입력


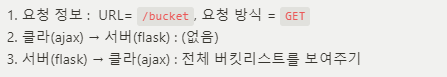
4. [버킷리스트] - GET연습(보여주기)

서버만들기(app.py)
@app.route("/bucket", methods=["GET"])
def bucket_get():
bucket_list = list(db.bucket.find({}, {'_id': False}))
return jsonify({'buckets':bucket_list})dbprac에서 여러개 찾기(all_user) 가져오기
변수명, db 저장 될곳, 담아서 내려줄곳 'buckets' :bucket_list 입력
받을 것 없이 buckets에 주문정보를 담아서 내려주기만 하면 됨
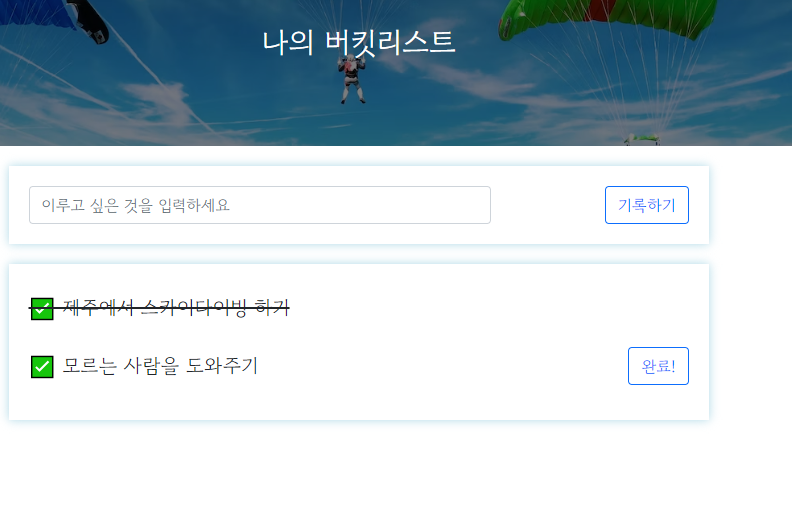
클라이언트만들기(index_html)
function show_bucket() {
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
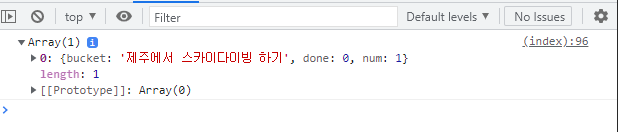
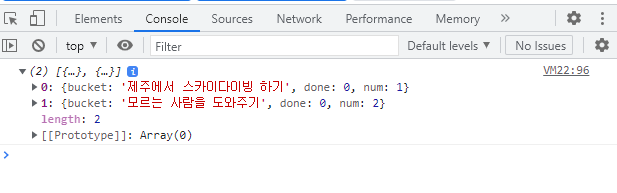
console.log(response['buckets'])
}
});
}서버에서 작성한 buckets 잘 내려 오는지 콘솔창 확인



function show_bucket() {
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
let rows = response['buckets']
for (let i = 0; i < rows.length; i++)for문으로 붙여주기

function show_bucket() {
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
let rows = response['buckets']
for (let i = 0; i < rows.length; i++) {
let bucket = rows[i]['bucket']
let num = rows[i]['num']
let done = rows[i]['done']붙여줘야 될 값 입력
<div class="mybox" id="bucket-list">
<li>
<h2>✅ 호주에서 스카이다이빙 하기</h2>
<button onclick="done_bucket(5)" type="button" class="btn btn-outline-primary">완료!</button>
</li>
<li>
<h2 class="done">✅ 호주에서 스카이다이빙 하기</h2>
</li>
<li>
<h2>✅ 호주에서 스카이다이빙 하기</h2>
<button type="button" class="btn btn-outline-primary">완료!</button>
</li>
</div>붙여야 될 곳, id값 확인
<li>
<h2>✅ 호주에서 스카이다이빙 하기</h2>
<button onclick="done_bucket(5)" type="button" class="btn btn-outline-primary">완료!</button>
</li>버킷리스트 완료를 안했으면 해당 코드를 // 완료버튼이 있음
<li>
<h2 class="done">✅ 호주에서 스카이다이빙 하기</h2>
</li>완료를 했으면 해당 코드를 // 완료 버튼 없음

let temp_html = ``
if (done == 0) {
temp_html = ` <li>
<h2>✅ ${bucket}</h2>
<button onclick="done_bucket(${num})" type="button" class="btn btn-outline-primary">완료!</button>
</li>`
} else {
temp_html = ` <li>
<h2 class="done">✅ ${bucket}</h2>
</li>`
}
$('#bucket-list').append(temp_html)temp_html 작성 일단 ``(빽틱) 빈 칸 만들어 놓고
완료한거 안한거 분별하기 위해 if문 작성
if (done == 0 ) 이면 아직 완료 안한거 코드를 입력
"done_bucket(5)"-> 5자리에 "done_bucket(${num})"값을 넣음
else done이 0이 아닐때는 완료된거니 완료 된 코드 입력
$('#붙여야 될 곳 id 값').append(temp_html)


5. [버킷리스트] - POST연습(완료하기)

서버만들기 (app.py)

@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form['num_give']
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done':1}})
return jsonify({'msg': '버킷 완료!'})db.bucket.updata_one 업데이트 할 db 선택
num_receive 는 문자열로 들어오니까, 숫자로 바꿔주는 것이 중요 int사용
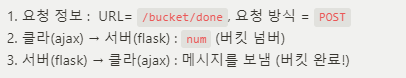
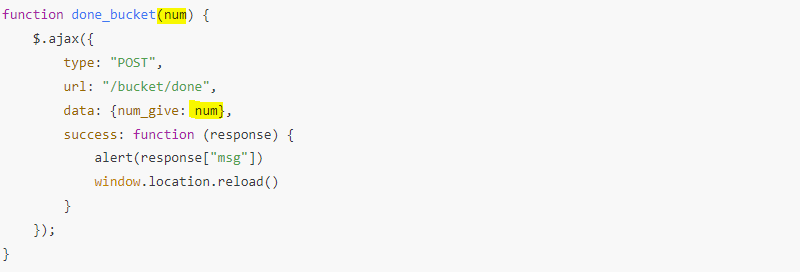
클라이언트만들기 (index.html)

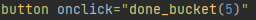
버킷 넘버를 보여주면 됨 버킷 넘버는? HTML이 만들어질 때 적히게 됨
app.py 서버에서 num_give 값을 달라고 했으니 num_give를 주는건데
그런데 밑줄 친 num값을 받아와서 서버에 넘김
완료 되면 새로고침


'Sparta 웹개발 종합반' 카테고리의 다른 글
| 2023-01-20 Flask 서버를 실행해보기 (0) | 2023.01.20 |
|---|---|
| 2023-01-20 EC2 AWS 에서 대여한 ubuntu 서버 세팅하기 ( filezilla 설정 ) (0) | 2023.01.20 |
| 2023-01-07 5주차 파일질라, 가비아 (0) | 2023.01.17 |
| 2023-01-16 homework_팬명록(POST, GET) (0) | 2023.01.17 |
| 2023-01-13 4주차 프로젝트 [스파르타피디아] GET, POST (2) | 2023.01.13 |