팀프로젝트 5일차
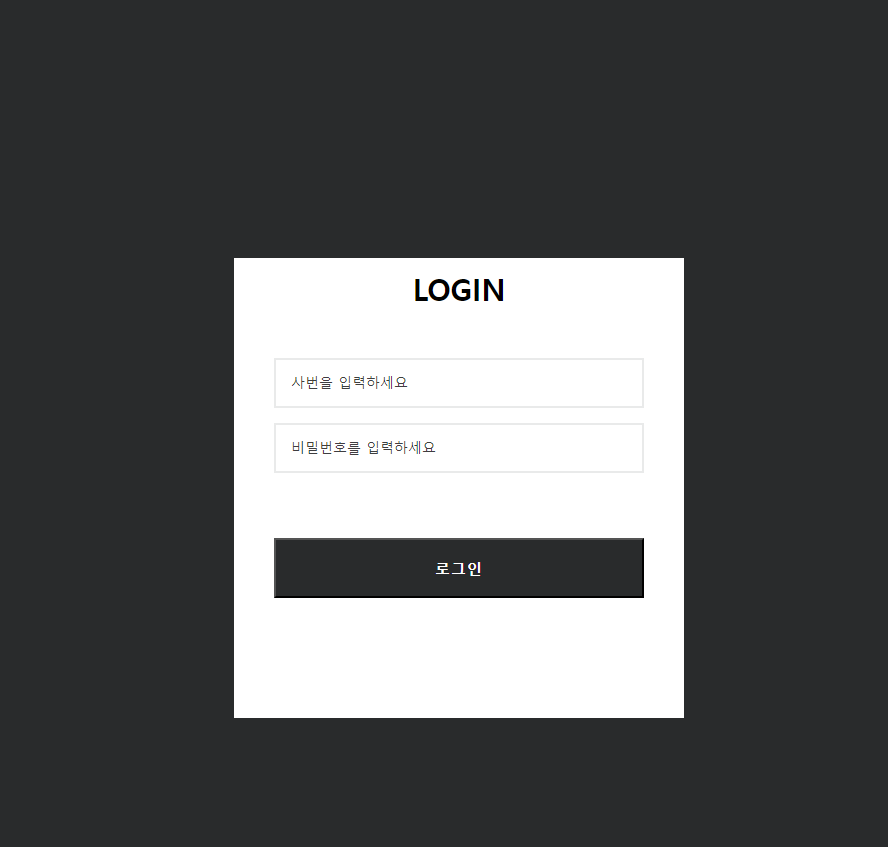
login
jsp
<%@ page contentType="text/html; charset=utf-8" %>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %>
<!DOCTYPE html>
<html>
<head>
<title><spring:message code="login.title" /></title>
</head>
<link rel="stylesheet" href="css/login.css?ver=1.3">
<body>
<div class="wrapper">
<div class="container">
<div class="login"><strong>LogIn</strong></div>
<div class="login-form">
<p>
<label>
<input type="text" name="mno" placeholder="사번을 입력하세요" class="input" />
</label>
</p>
<p>
<label>
<input type="password" name="password" class="input" placeholder="비밀번호를 입력하세요"/>
</label>
</p>
<p>
<div id="wrongIdPassword" class="errorText"></div>
</p>
<button class="btn" id="login"><strong>로그인</strong></button>
</div>
</div>
</div>
<script> var rootPath = window.location.origin</script>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="${rootPath}/js/login.js"></script>
</body>
</html>
js
$(document).ready(function() {
// 페이지 번호 링크를 클릭했을 때의 처리
$('#login').click(function(event) {
event.preventDefault(); // 기본 동작 중단
var mno= $('input[name="mno"]').val();
var password = $('input[name="password"]').val();
var pageUrl = 'login';
if(!mno || !password){
$("#wrongIdPassword").text("아이디 또는 비밀번호를 적어주세요");
return;
}
// AJAX 요청
$.ajax({
url: pageUrl,
type: 'POST',
data:{
mno:mno,
password: password
},
success: function(data) {
if(data === true){
window.location.href = 'main';
}else{
$("#wrongIdPassword").text("아이디 또는 비밀번호가 틀립니다.");
}
},
error: function() {
// AJAX 요청이 실패한 경우 처리할 내용
alert('오류가 발생했습니다.');
}
});
});
});
css
* {
margin: 0;
padding: 0;
}
body {
background: #292b2c;
font-family: roboto;
user-select: none;
}
.container {
width: 450px;
margin: 30px auto;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.signup,
.login {
width: 100%;
background: #fff;
float: left;
height: 60px;
line-height: 60px;
text-align: center;
cursor: pointer;
text-transform: uppercase;
font-size: 30px;
}
.signup-form,
.login-form {
background: #fff;
padding: 40px;
clear: both;
width: 100%;
box-sizing: border-box;
height: 400px;
}
.input {
width: 100%;
padding: 15px;
box-sizing: border-box;
margin-bottom: 15px;
border: 2px solid #e9eaea;
color: #3e3e40;
font-size: 14px;
outline: none;
transform: all 0.5s ease;
}
.input:focus {
border: 2px solid #34b3a0;
}
.btn {
width: 100%;
background: #292b2c;
height: 60px;
text-align: center;
line-height: 60px;
text-transform: uppercase;
color: #fff;
font-weight: bold;
letter-spacing: 1px;
cursor: pointer;
margin-bottom: 30px;
margin-top: 50px;
font-size: 15px;
}
span a {
text-decoration: none;
color: #000;
}
::-webkit-input-placeholder {
/* Chrome/Opera/Safari */
color: #3e3e40;
font-family: roboto;
}
::-moz-placeholder {
/* Firefox 19+ */
color: #3e3e40;
font-family: roboto;
}
:-ms-input-placeholder {
/* IE 10+ */
color: #3e3e40;
font-family: roboto;
}
:-moz-placeholder {
/* Firefox 18- */
color: #3e3e40;
font-family: roboto;
}
/* youtube link */
.youtube {
position: fixed;
bottom: 10px;
right: 10px;
width: 160px;
text-align: center;
padding: 15px 10px;
background: #bb0000;
border-radius: 5px;
}
.youtube a {
text-decoration: none;
color: #fff;
text-transform: capitalize;
letter-spacing: 1px;
}
.errorText{
color: red;
}

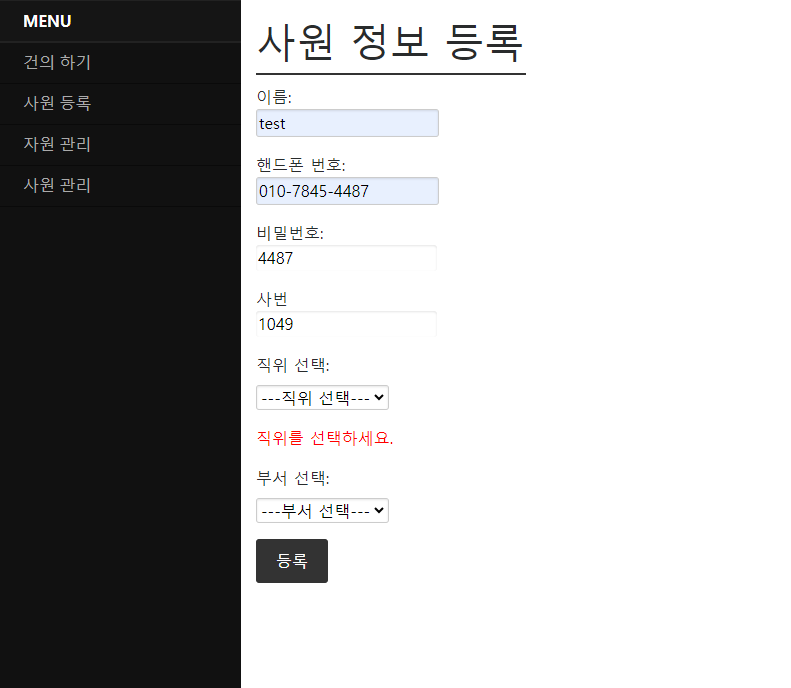
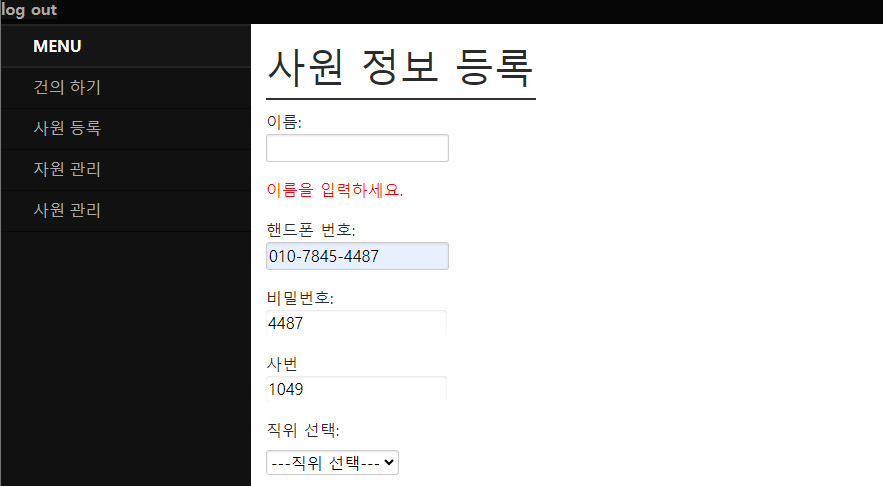
사원등록_ null ( 빈 값 ) 체크_
JSP
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>사원 등록</title>
</head>
<link rel="stylesheet" href="css/join.css?ver=1.3">
<body>
<div class="infoBar">
<h1>사원 정보 등록</h1>
<hr>
</div>
<form:form action="" method="post" modelAttribute="member" id="joinForm">
<div class="loginForm">
<p>
<label>이름:<br/>
<form:input path="name" />
<div id="messageDivId" class="errorText"></div>
</label>
</p>
<p>
<label>핸드폰 번호:<br/>
<form:input path="phone" id="phone"/>
<div id="messageDivPass" class="errorText"></div>
</label>
</p>
<p>
<label>비밀번호:<br/>
<form:input style="border:none" path="password" id="password" readonly="true" />
</label>
</p>
<p>
<label>사번<br/>
<form:input style="border:none" path="mno" readonly="true"/> <!-- 다음 사번 자동으로 가져오기 -->
</label>
</p>
<p>
<label for="job">직위 선택:</label>
<form:select path="job" id="job">
<option selected value="">---직위 선택---</option>
<form:option value="사원">사원</form:option>
<form:option value="주임">주임</form:option>
<form:option value="대리">대리</form:option>
<form:option value="과장">과장</form:option>
<form:option value="부장">부장</form:option>
</form:select>
<div id="joberror" class="errorText"></div>
</p>
<p>
<label for="deptno">부서 선택:</label>
<form:select path="deptno" id="deptno">
<option selected value="">---부서 선택---</option>
<form:option value="1">전산팀</form:option>
<form:option value="2">인사팀</form:option>
<form:option value="3">영업팀</form:option>
<form:option value="4">경영기획팀</form:option>
</form:select>
<div id="deptnoerror" class="errorText"></div>
</p>
<input type="submit" value="등록" id="buttonS">
</div>
</form:form>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="js/join.js"></script>
</body>
</html>
CSS
/* 폼 요소 스타일 */
label {
display: block;
}
.errorText{
color: red;
}
hr {
border: none;
border-top: 2px solid #333; /* 수평선 색상 및 두께 지정 */
margin: 10px 0; /* 수평선 위아래 여백 지정 */
width : 270px;
}
input[type="text"], select {
border: 1px solid #ccc;
border-radius: 3px;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
}
input[type="submit"] {
background-color: #333;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 3px;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #5f5e5e; /* 호버 시 배경색 변경 */
}
JS
// 회원 가입 null 빈칸 체크
$(document).ready(function() {
$("#buttonS").click(function(event) { // 버튼의 id인 "buttonS"를 사용
event.preventDefault(); // 기본 동작 중단
// 입력값 확인
var name = $("input[name='name']").val();
var phone = $("input[name='phone']").val(); // 'phone'으로 수정
var job = $("#job").val(); // 'job'은 select 요소의 id
var deptno = $("#deptno").val(); // 'deptno'은 select 요소의 id
if (!name) {
$("#messageDivId").text("이름을 입력하세요.");
return;
}else {
$("#messageDivId").text("");
}
if (!phone) {
$("#messageDivPass").text("핸드폰번호를 입력하세요.");
return;
}else {
$("#messageDivPass").text("");
}
if (!job) {
$("#joberror").text("직위를 선택하세요.");
return;
}else {
$("#joberror").text("");
}
if (!deptno) {
$("#deptnoerror").text("부서를 선택하세요.");
return;
}else {
$("#deptnoerror").text("");
}
$.ajax({
type: "POST", // GET에서 POST로 변경
url: "/joinForm", // GET에서 POST로 변경
data: $("form").serialize(),
success: function(response) {
// 회원가입 완료 후 알림 표시
alert("사원 등록 완료");
// 로그인 페이지로 이동
$('.mainView').html(response);
},
error: function(xhr, status, error) {
alert("회원가입 중 오류가 발생했습니다. 다시 시도해주세요.");
}
});
});
});
$(document).ready(function() {
// 핸드폰 번호 입력 필드와 비밀번호 입력 필드의 ID 설정
var phoneField = document.getElementById("phone");
var passwordField = document.getElementById("password");
// 핸드폰 번호 입력 필드의 'input' 이벤트 핸들러 등록
phoneField.addEventListener("input", function() {
var phoneNumber = phoneField.value;
// 입력 값을 숫자만 남기고 나머지는 제거
var cleanedPhoneNumber = phoneNumber.replace(/\D/g, "");
// 특정 패턴에 맞게 번호를 다시 포맷
if (cleanedPhoneNumber.length >= 3 && cleanedPhoneNumber.length <= 6) {
cleanedPhoneNumber = cleanedPhoneNumber.substring(0, 3) + "-" + cleanedPhoneNumber.substring(3);
}
else if (cleanedPhoneNumber.length >= 7) {
cleanedPhoneNumber = cleanedPhoneNumber.substring(0, 3) + "-" + cleanedPhoneNumber.substring(3, 7) + "-" + cleanedPhoneNumber.substring(7);
}
// 변경된 번호를 입력 필드에 설정
phoneField.value = cleanedPhoneNumber;
// 비밀번호 필드에 마지막 4자리를 설정
var last4Digits = cleanedPhoneNumber.replace(/\D/g, "").slice(-4);
passwordField.value = last4Digits;
});
});
Controller
package com.study.springboot.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import com.study.springboot.member.dao.MemberDao;
import com.study.springboot.member.model.Member;
import lombok.extern.slf4j.Slf4j;
@Controller
@RequestMapping("/joinForm")
@Slf4j
public class JoinController {
@Autowired
private MemberDao memberDao;
@GetMapping
public String showRegisterForm(Model model) {
Member member = new Member();
Long nextMno = (long) memberDao.getNextMno();
member.setMno(nextMno);
model.addAttribute("member", member);
return "/member/joinForm"; // 회원 등록 폼을 표시할 뷰 페이지의 이름
}
@PostMapping
public String registerMember(Member member) {
memberDao.insertMember(member);
return "/member/joinForm";
}
}


'프로젝트 기반 자바(JAVA) 응용 SW개발자 취업과정' 카테고리의 다른 글
| 2023-09-13 82일차 (0) | 2023.09.13 |
|---|---|
| 2023-09-12 81일차 (0) | 2023.09.12 |
| 2023-09-08 79일차 (0) | 2023.09.08 |
| 2023-09-07 78일차 (0) | 2023.09.07 |
| 2023-09-06 77일차 (0) | 2023.09.06 |