form
하나의 폼 안에서 여러 구역을 나누어 표시 ( ex)개인정보, 배송정보 )
<form>
<fieldset>
<legend>상품 선택</legend>
</fieldset>
<fieldset>
<legend>배송 정보</legend>
</fieldset>
</form>
<label>태그는 <input>태그와 같은 폼 요소에 레이블을 붙일 때 사용 ( ex) 아이디, 비밀번호 id, pw
for와 id를 user-id값을 동일하게 해서 폼 요소와 레이블을 연결
form
<label for="user-id">아이디:</label>
<input type="text" id="user-id">
<label for="user-ipw">비밀번호:</label>
<input type="text" id="user-pw">
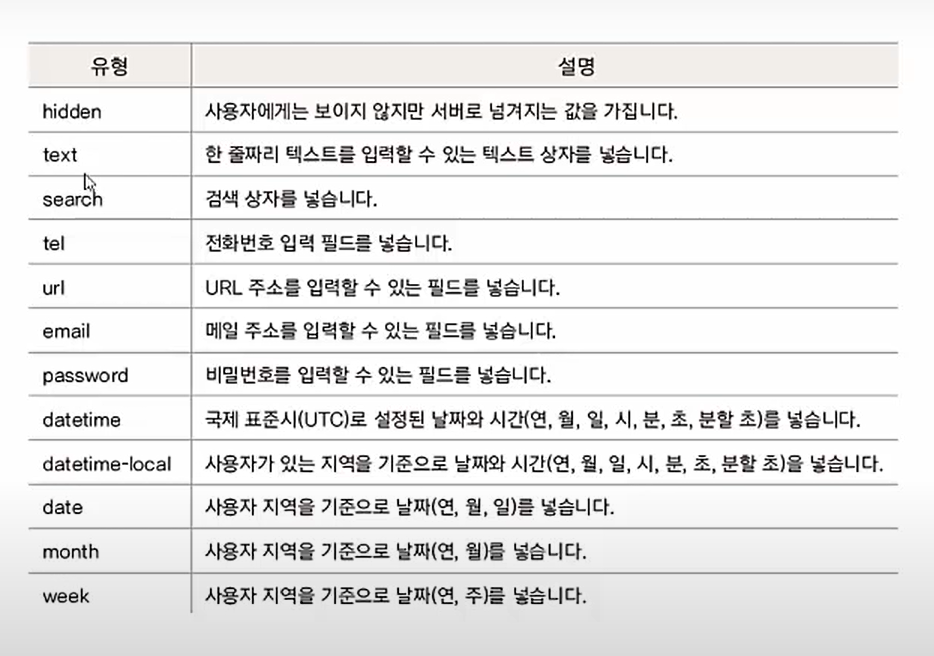
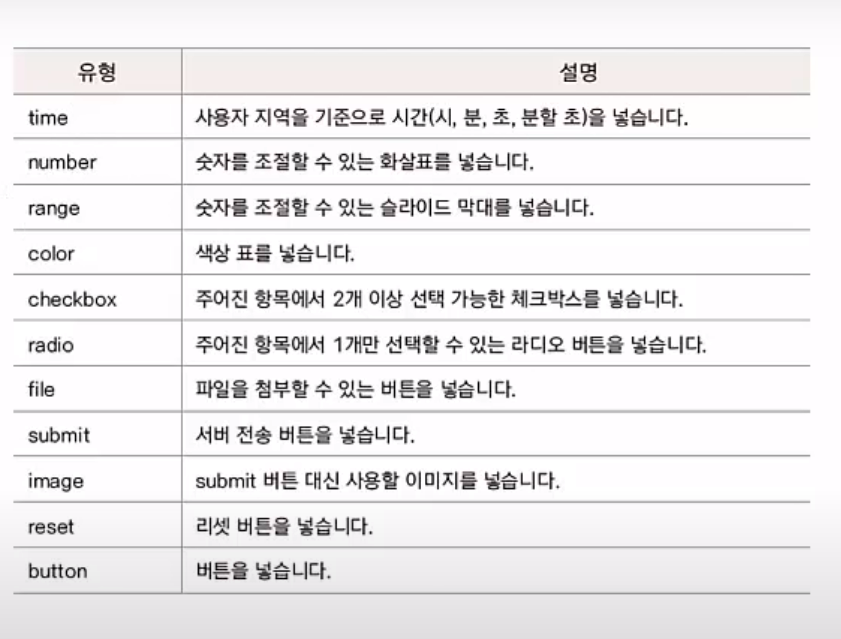
<input> 태그
다양한 폼에서 사용자가 입력한 정보를 받을 때 사용하는 태그


텍스트와 비밀번호를 나타내는 type="text"와 type="password" 로그인 폼
주로 아이디나 이름, 주소 등 한 줄짜리 일반 텍스트를 입력할 때 사용
속성
size : 텍스트와 비밀번호 필드의 길이를 지정
value : 텍스트 필드 요소가 화면에 표시될 때 텍스트 필드 부분에 보여주는 내용 ( 비밀번호 사용 x )
maxlength : 텍스트 필드와 비밀번호 필드에 입력할 수 있는 최대 문자 수를 지정
form
<label for="user-id">아이디:</label>
<input type="text" size="10" id="user-id">
<label for="user-ipw">비밀번호:</label>
<input type="password" size="10" id="user-pw" >
<input type="submit" value="로그인">
배송정보 ( 각각 type에 맞는 값 입력 )
type = "search" : 웹브라우저 검색을 위한 텍스트 필드로 인식 입력하면 x가 생겨서 입력한 텍스트 모두 지울수 있음
type = "tel" : 모바일에서 이값을 이용해서 바로 전화걸기 가능
type = "email" : email 형식에 안맞으면 오류 메시지 보여줌
type = "url" : 웹주소
<fieldset>
<legend>배송 정보</legend>
<ul>
<li>
<label for="user-name">이름</label>
<input type="text" id="user-name">
</li>
<li>
<label for="addr">배송주소</label>
<input type="text" id="addr">
</li>
<li>
<label for="mail">이메일 주소</label>
<input type="email" id="mail">
</li>
<li>
<label for="phont">연락처</label>
<input type="tel" id="phont">
</li>
</ul>
</fieldset>
체크 박스와 라디오 버튼을 나타내는 type = "chekbox", type"radio"
여러 항목 중에서 원하는 항목을 선택할 때 사용하는 폼요소
항목 1개는 라디오 버튼, 항목 2개 이상 체크 박스
value : 선택한 체크 박스나 라디오 버튼을 서버에게 알려 줄 때 넘겨줄 값을 지정
checked : 여러 항목 중에서 기본으로 선택해 놓고 싶은 항목에 사용
<fieldset>
<legend>상품 선택</legend>
<p><b>주문할 상품을 선택해 주세요.</b></p>
<ul>
<li>
<label><input type="checkbox" value="s_3" checked>선물용 3kg</label>
<input type="number">개
</li>
<li>
<label><input type="checkbox" value="s_5">선물용 5kg</label>
<input type="number">개
</li>
<li>
<label><input type="checkbox" value="f_3">가정용 3kg</label>
<input type="number">개
</li>
<li>
<label><input type="checkbox" value="f_5">가정용 5kg</label>
<input type="number">개
</li>
</ul>
<p><b>포장 선택</b></p>
<ul>
<li><label><input type="radio" name="gift" value="yes" >선물 포장</label></li>
<li><label><input type="radio" name="gift" value="no">선물 포장 안 함</label></li>
</ul>
</fieldset>
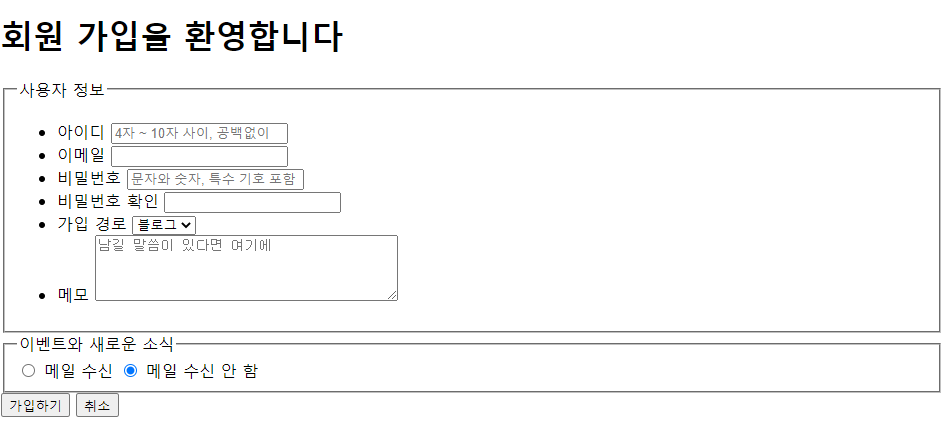
회원 가입 신청서 만들기

<div id="container">
<h1>회원 가입을 환영합니다</h1>
<form>
<fieldset>
<legend>사용자 정보</legend>
<ul>
<li>
<label for="uid">아이디</label>
<input type="text" id="uid" autofocus placeholder="4자 ~ 10자 사이, 공백없이" required>
</li>
<li>
<label for="umail">이메일</label>
<input type="email" id="umail" required>
</li>
<li>
<label for="pwd1">비밀번호</label>
<input type="password" id="pwd1" placeholder="문자와 숫자, 특수 기호 포함" required>
</li>
<li>
<label for="pw2">비밀번호 확인</label>
<input type="password" id="pwd2" required>
</li>
<li>
<label for="path">가입 경로</label>
<select id="path">
<option value="blog">블로그</option>
<option value="search">검색</option>
<option value="sns">SNS</option>
<option value="etc">기타</option>
</select>
</li>
<li>
<label for="memo">메모</label>
<textarea cols="40" rows="4" placeholder="남길 말씀이 있다면 여기에"></textarea>
</li>
</ul>
</fieldset>
<fieldset>
<legend>이벤트와 새로운 소식</legend>
<input type="radio" name="mailing" id="mailing_y">
<label for="mailing_y">메일 수신</label>
<input type="radio" name="mailing" id="mailing_n" checked>
<label for="mailing_n">메일 수신 안 함</label>
</fieldset>
<div id="buttons">
<input type="submit" value="가입하기">
<input type="reset" value="취소">
</div>
</form>
</div>autofocus :이 속성은 웹 페이지가 로드될 때 자동으로 해당 입력 요소에 포커스를 설정
placeholder="4자 ~ 10자 사이, 공백없이" : placeholder: 이 속성은 입력 요소에 임시 힌트 또는 예시 값을 제공
required : <input> 태그의 required 속성은 폼 데이터(form data)가 서버로 제출되기 전 반드시 채워져 있어야 하는 입력 필드를 명시
type="reset" : 클릭 시 모든 입력값 지워짐
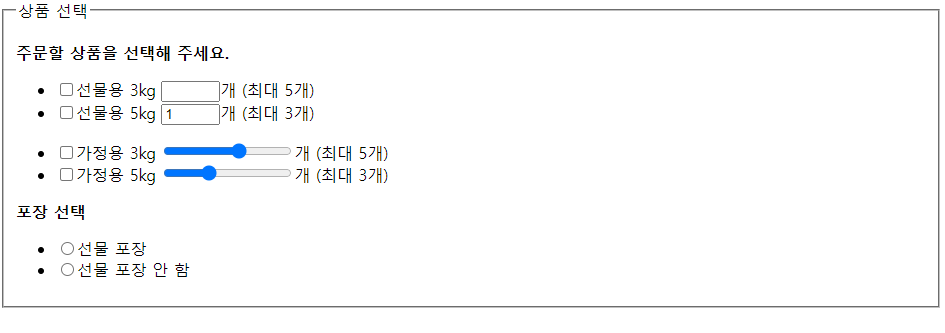
스핀 박스, 슬라이드 막대 이용 숫자 입력하기
form
<fieldset>
<legend>상품 선택</legend>
<p><b>주문할 상품을 선택해 주세요.</b></p>
<ul>
<li>
<label><input type="checkbox" value="s_3">선물용 3kg</label>
<input type="number" min="0" max="5">개 (최대 5개)
</li>
<li>
<label><input type="checkbox" value="s_5">선물용 5kg</label>
<input type="number" min="0" max="3" value="1">개 (최대 3개)
</li>
</ul>
<ul>
<li>
<label><input type="checkbox" value="f_3">가정용 3kg</label>
<input type="range" min="0" max="5">개 (최대 5개)
</li>
<li>
<label><input type="checkbox" value="f_5">가정용 5kg</label>
<input type="range" min="0" max="3" value="1">개 (최대 3개)
</li>
</ul>
<p><b>포장 선택</b></p>
<ul>
<li><label><input type="radio" name="gift" value="yes">선물 포장</label></li>
<li><label><input type="radio" name="gift" value="no">선물 포장 안 함</label></li>
</ul>
</fieldset>

min, max : 최소, 최대값 지정value="1" : 초기값 1로 지정type="range" : 숫자를 입력
날짜 입력 ( date, month, week )
<form>
<h1>날짜 지정하기</h1>
<input type="date">
<input type="month">
<input type="week">
<hr>
<h1>시간 지정하기</h1>
<input type="time">
<input type="datetime-local">
<hr>
<h1>범위 제한하기</h1>
<input type="date" min="2020-02-01" max="2020-02-15">
<input type="time">
</form>
<input type="date"> : 달력에서 날짜를 선택해서 입력 가능
<input type="month"> : 달력에서 월을 선택해서 입력 가능
<input type="week"> : 달력에서 주를 선택해서 입력 가능
<input type="time"> : 폼에서 시간을 입력하게 함
<input type="datetime-local"> : 사용자가 웹 문서를 보고 있는 지역에 맞는 날짜와 시간을 함께 입력 가능
<input type="date" min="2020-02-01" max="2020-02-15">
min = 속성의 범위의 시작 날짜나 시간
max = 속성의 범위의 마지막 날짜나 시간을 지정