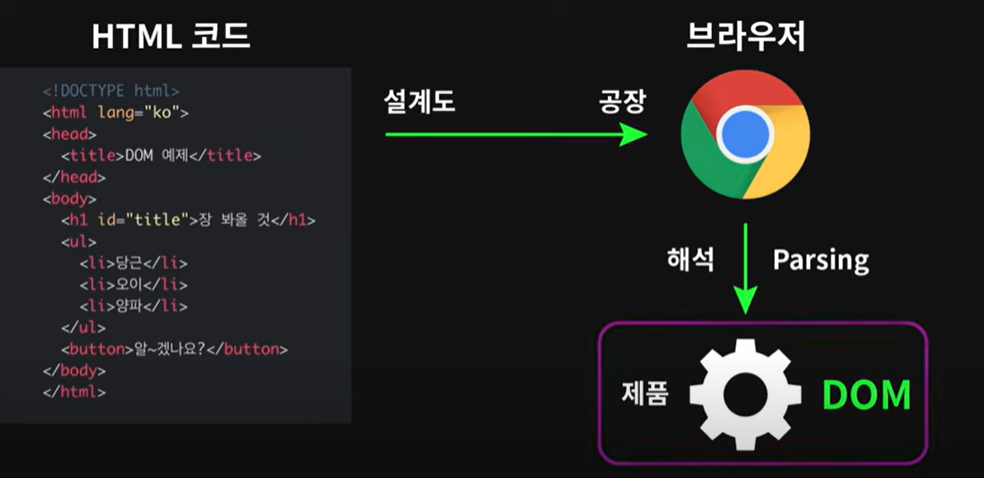
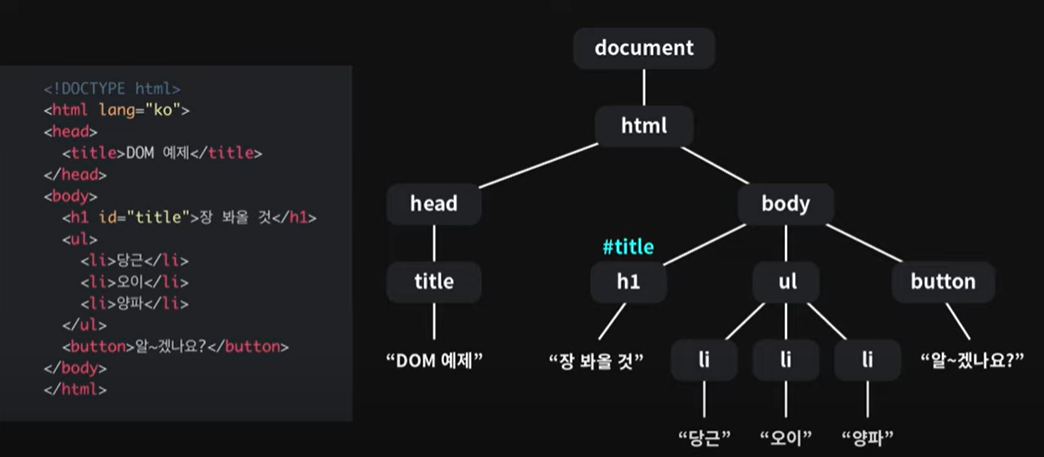
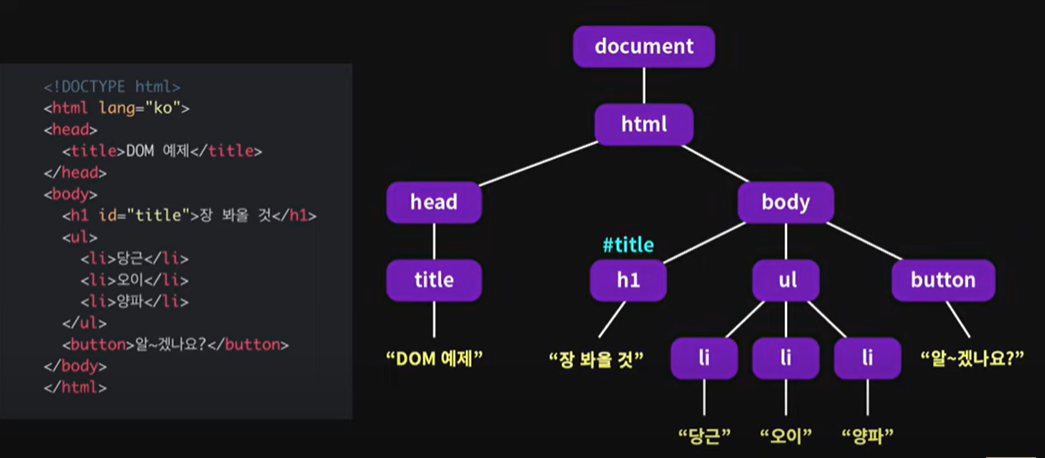
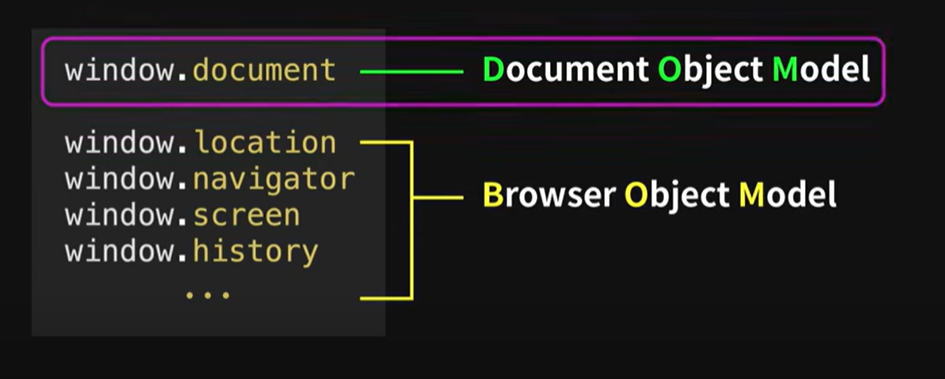
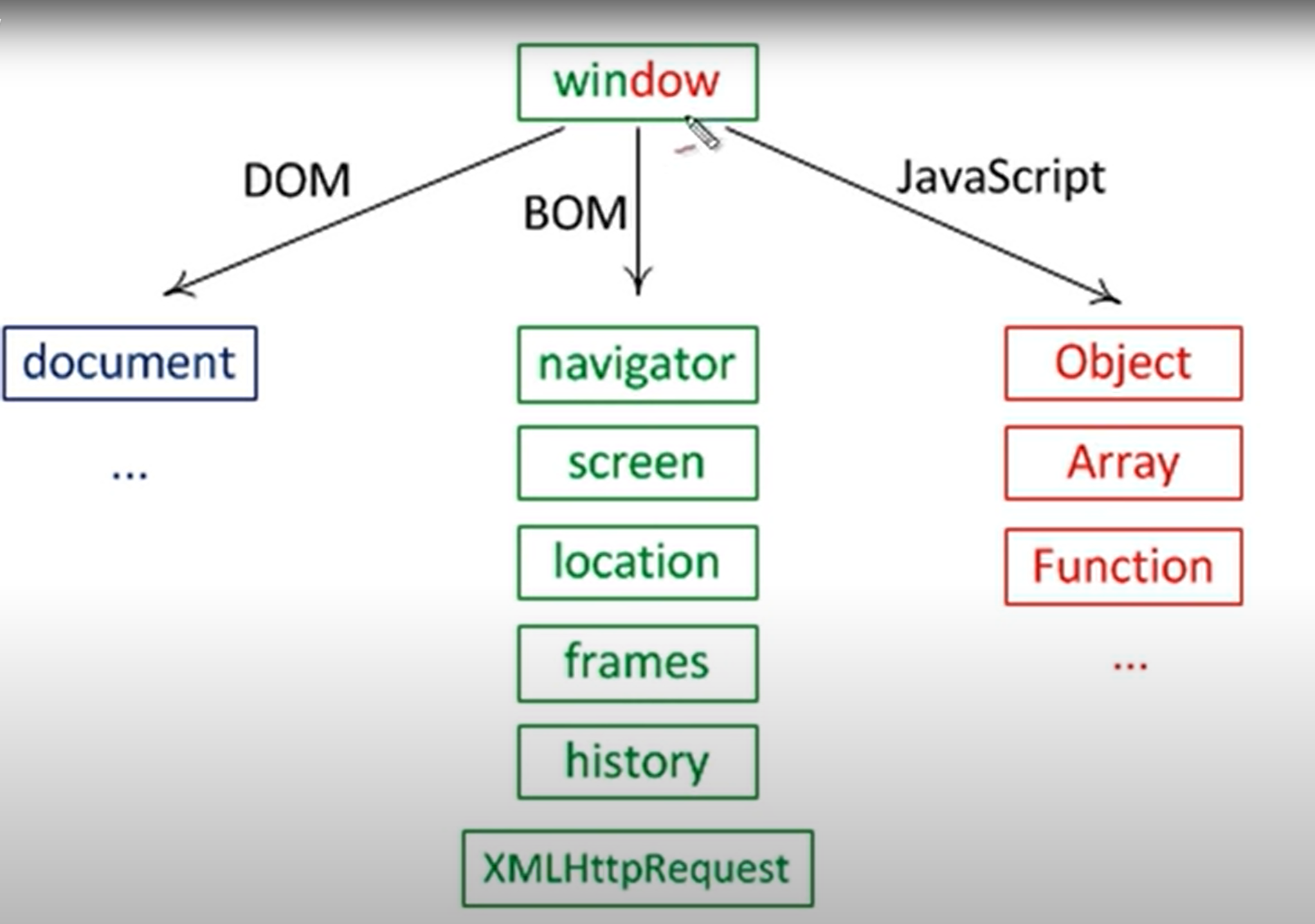
문서 객체 모델(Document Object Model) 은 HTML, XML 문서의 프로그래밍 interface이다. DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 도움
DOM 은 웹 페이지의 객체 지향 표현이며, 자바스크립트와 같은 스크립팅 언어를 이용해 DOM을 수정할 수 있다
- JavaScript로 구현한 모든 동작들이 대체로 DOM을 수정하기 위한 것
- JavaScript는 브라우저가 읽고 어떤 작업을 할 수 있는 언어.
DOM은 바로 이 작업이 이루어지는 장소
- "JavaScript로 하는 것" 이라고 생각하는 것은 정확히는 "DOM API"
DOM을 사용하는 하는 이유?
- 자바스크립트를 통해 HTML에서 데이터를 가져오고 싶을 때
- 웹 페이지 데이터를 동적으로 변경하고 싶을 때
- ineractive 한 웹 애플리케이션(Web App)을 만들고 싶을 때









출처 및 참고 : https://www.youtube.com/watch?v=mFawNZz_Uu0 얄코님 유튜브