자바스크립트
여행 준비물 점검 목록 만들기 ( 입력 값 밑에 저장 , 입력 값 옆에 x버튼 클릭 시 삭제 )
HTML
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>여행 준비물 점검 목록</title>
<link rel="stylesheet" href="css/input.css">
<link rel="stylesheet" href="css/list.css">
</head>
<body>
<div id="wrapper">
<h2>여행 준비물 점검 목록</h2>
<form>
<input type="text" id="item" autofocus="true">
<button type="button" id="add" class="addBtn">추가</button>
</form>
<div id="itemList">
</div>
</div>
<script src="js/checklist-result.js"></script>
</html>
CSS - 1
* {
box-sizing:border-box;
}
#wrapper {
width:600px;
margin:0 auto;
}
h2 {
text-align:center;
}
form {
background-color:#007acc;
padding:30px 40px;
color:white;
text-align:center;
}
input {
border:none;
width:440px;
padding:10px;
float:left;
font-size:16px;
}
.addBtn {
padding:10px;
width:50px;
border:none;
background-color:#fff;
box-shadow:1px 2px 4px #167dae;
color:#555;
text-align:center;
font-size:14px;
cursor:pointer;
transition:0.3;
}
form::after {
content:"";
display:table;
clear:both;
}
CSS - 2
form::after {
content:"";
display:table;
clear:both;
}
ul{
margin:0;
padding:0;
list-style: none;
}
ul li{
cursor:pointer;
position:relative;
padding:12px 8px 12px 40px;
background: #eee;
font-size:18px;
transition: 0.2s;
}
ul li:nth-child(odd) {
background-color:#f9f9f9;
}
ul li:hover {
background-color:#ddd;
}
.close {
position:absolute;
right:0;
top:0;
padding:12px 16px;
border:none;
background:rgba(255,255,255,0)
}
.close:hover {
background-color:#007acc;
color:white;
}
JS
// let nums = ['가방','칫솔','면도기'];
// nums.push('우산'); 값 추가
// nums.splice(2,1); 2번째 인덱스 1개 삭제
let itemList = [];
// 빈 배열 선언 사용자가 추가한 항목을 저장할 목록
const addBtn = document.querySelector("#add");
addBtn.addEventListener("click",addList);
// 클릭 이벤트가 발생하면 addList함수 호출
function addList(){
// alert("클릭");
let str = document.querySelector("#item");
if (str.value != null && str.value != '' ){
itemList.push(str.value);
// str.value가 비어 있지 않은 경우에만 itemList 배열에 str.value를 추가
str.value = '';// 입력 후 입력칸 초기화
str.focus();
//추가 후에는 입력칸(str)을 비우고 포커스를 다시 입력칸으로 이동
}
showList();
}
function showList(){
let list = "<ul>";
for(let i=0; i < itemList.length; i++){
list += `<li>${itemList[i]}<span class='close' id='${i}'>X</span></li>`;
//삭제 버튼에는 고유한 id를 부여하여 어떤 항목을 삭제해야 하는지 식별할 수 있도록 함
}
list += "</ul>";
document.querySelector("#itemList").innerHTML = list;
// 삭제
let remove = document.querySelectorAll(".close");// 배열 형태
// console.log(remove);
for(let i = 0; i < remove.length; i++){
remove[i].addEventListener("click", removeList);
// 삭제 버튼에 클릭 이벤트 리스너를 추가하여 removeList 함수를 호출
}
}
// 제거
//클릭된 삭제 버튼의 id를 가져와서 해당 id의 항목을 itemList 배열에서 제거
function removeList() {
let id = this.getAttribute("id");
console.log(id);
itemList.splice(id, 1);
showList();
//showList 함수를 호출하여 목록을 업데이트
}
결과
등록


삭제

매개변수 값 함수로 지정하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// sum 함수: 배열의 합을 구하는 함수
function sum(arr){
let len = arr.length;
let i = 0, sum = 0;
// 배열의 각 요소를 순회하며 값을 더함
for(; i < len; i++){
sum += arr[i];
}
// 합을 반환
return sum;
}
// 테스트할 배열
const arr = [1, 2, 3, 4];
// sum 함수 호출하여 결과 출력
console.log(sum(arr));
// 출력: 10 (1 + 2 + 3 + 4)
// reduce 함수: 배열을 축소하는 함수
function reduce(func, arr, memo){
let len = arr.length,
i = 0,
accum = memo;
// 배열의 각 요소를 순회하며 축소 함수를 적용하여 결과 값을 누적
for(; i < len; i++){
accum = func(accum, arr[i]);
}
// 최종 누적 값을 반환
return accum;
}
// 덧셈 함수
let sum2 = function(x,y){
return x + y;
}
// reduce 함수 호출하여 결과 출력
console.log(reduce(sum2, arr, 0));
// 출력: 10 (1 + 2 + 3 + 4)
</script>
</body>
</html>결과

오라클
Quiz 풀기
직책이 SALESMAN인 사람들의 최고 급여보다 높은 급여를 받는 사원들의 사원정보, 급여등급 출력
select e.empno, e.ename, e.sal, s.grade
from emp e, salgrade s
where sal between s.losal and s.hisal
and e.sal > all (select sal
from emp
where job = 'SALESMAN'
)
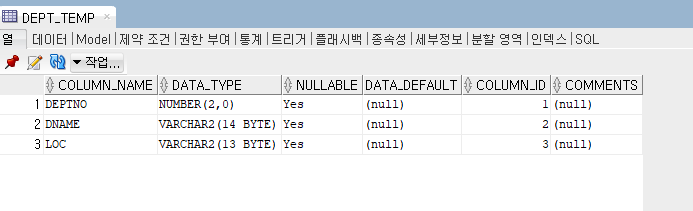
테이블에 데이터 추가하기
DEPT 테이블을 복사해서 DEPT_TEMP 테이블 만들기
CREATE TABLE dept_temp
AS SELECT * FROM dept
INSERT 데이터 추가 하기
insert into dept_temp (deptno, dname, loc)
values(50, 'database', 'seoul');
INSERT 데이터 추가 할 때 NULL을 지정하여 입력하기
넣을 데이터가 없다면 ' ' 빈 문자열을 추가하는 것 보다 NULL로 지정하는게 좋음
insert into dept_temp (deptno, dname, loc)
values(60, 'web', null);
테이블에 날짜 데이터 입력하기
날짜 데이터를 입력할 때는 문자열로 입력하기 보다는 TO_DATE함수를 사용하는 것이 좋다.
insert into emp_temp(empno, ename, job, mgr, hiredate, sal, comm, deptno)
values(2222, '이순신', 'MANAGER', 9999, to_date('07/01/2001', 'DD/MM/YYYY'),
4000, NUll, 20);
테이블에 현재 시간 날짜 데이터 입력하기 ( SYSDATE )
insert into emp_temp(empno, ename, job, mgr, hiredate, sal, comm, deptno)
values(3333, '심청이', 'MANAGER', 9999, sysdate,
4000, NUll, 20);MyBatis 설정
1. 만들어 둔 zip 파일 압축 해제
2. 이클립스 패키지 경로에 폴더 넣기

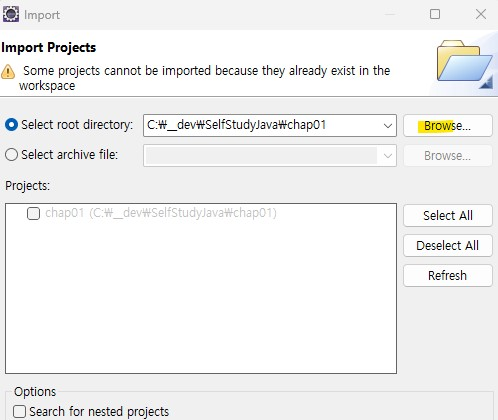
3. Import 시키기




4. jar 파일 Build Path


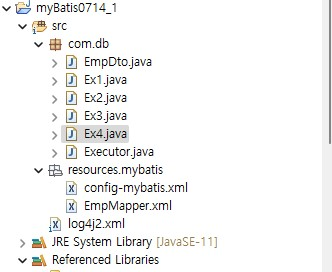
4. 파일 위치 확인

'프로젝트 기반 자바(JAVA) 응용 SW개발자 취업과정' 카테고리의 다른 글
| 2023-07-18 43일차 (0) | 2023.07.18 |
|---|---|
| 2023-07-17 42일차 (0) | 2023.07.17 |
| 2023-07-13 40일차 (0) | 2023.07.13 |
| 2023-07-11 38일차 (1) | 2023.07.11 |
| 2023-07-10 37일차 (0) | 2023.07.10 |