자바스크립트
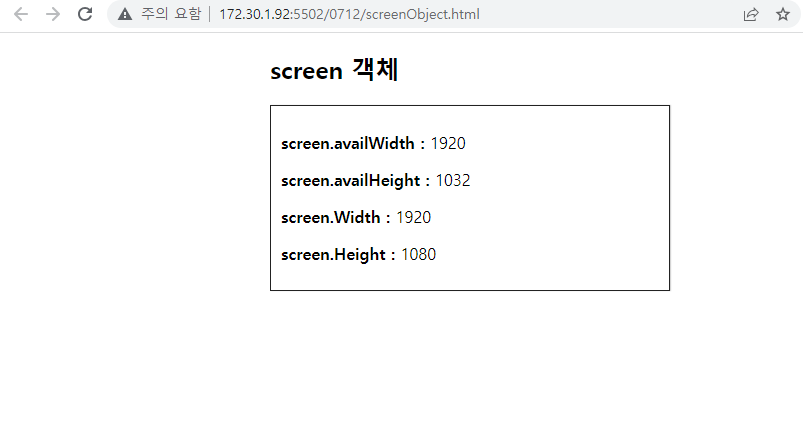
screen 객체
screen객체로 화면의 너비와 높이 알아내기
avaiHeight은 작업표시줄 제외한 높이
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>location Object</title>
<style>
#container {
width:400px;
margin:10px auto;
}
.display {
margin-top:10px;
padding:10px;
border:1px solid #222;
box-shadow: 1px 0 1px #ccc;
}
p {
font-size:1em;
}
</style>
</head>
<body>
<div id="container">
<h2>screen 객체 </h2>
<div class="display">
</div>
<script>
// 스타일 클래스 적용
document.querySelector('.display').innerHTML = widthHeight();
function widthHeight() {
var content = "";
content += "<p><b>screen.availWidth : </b>" + screen.availWidth + "</p>";
content += "<p><b>screen.availHeight : </b>" + screen.availHeight + "</p>";
content += "<p><b>screen.Width : </b>" + screen.width + "</p>";
content += "<p><b>screen.Height : </b>" + screen.height + "</p>";
return content;
}
</script>
</div>
</body>
</html>

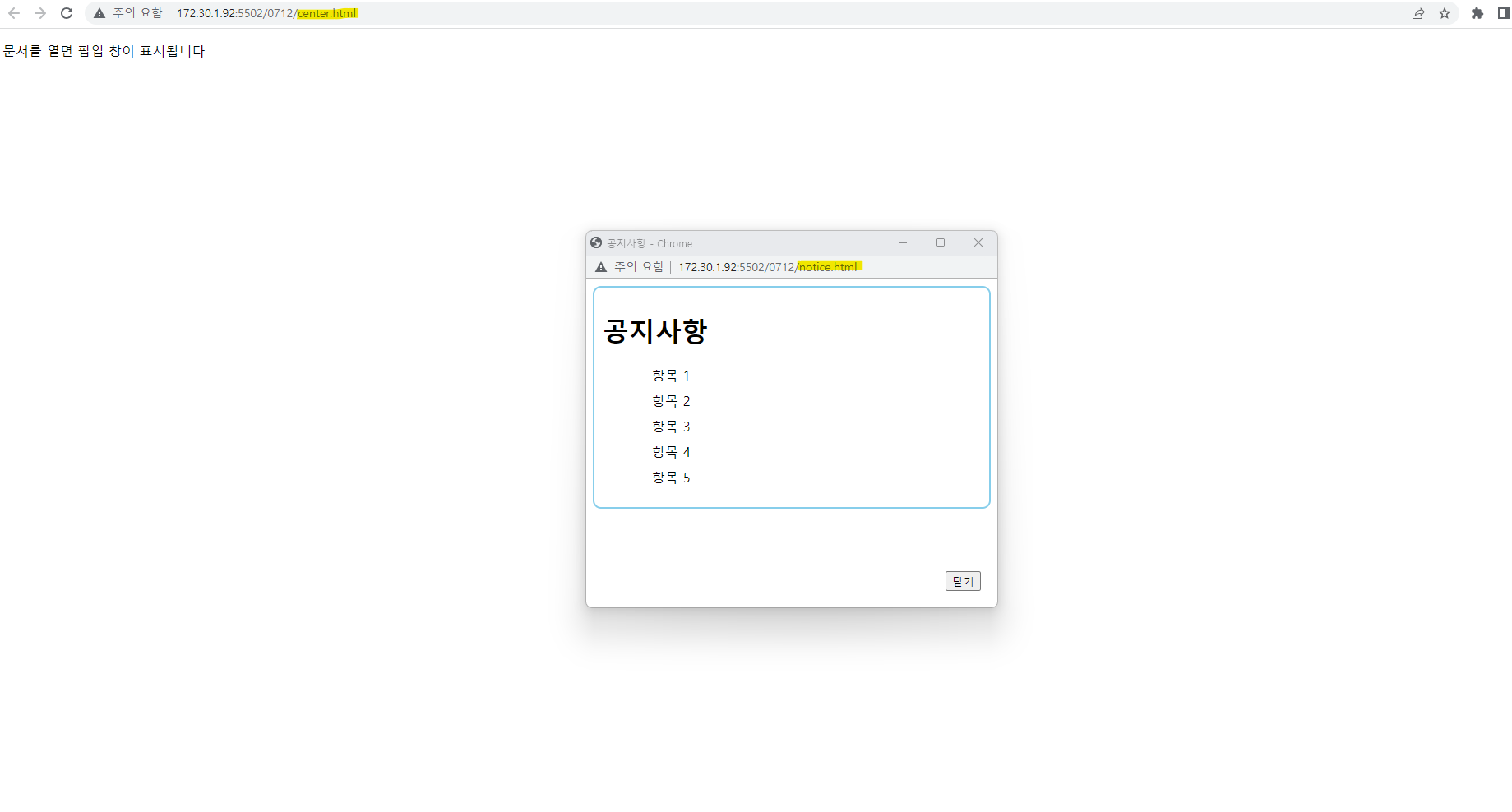
팝업 창을 화면 가운데에 표시하기
팝업창
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>공지사항</title>
<style>
#content {
border : 2px double skyblue;
border-radius:10px;
padding:10px;
}
ul {
margin-left:15px;
list-style-type:none;
}
ul li {margin : 10px 5px;}
button{
position:absolute;
bottom:20px;
right:20px;
}
</style>
</head>
<body>
<div id="content">
<h1>공지사항</h1>
<ul>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
<li>항목 4</li>
<li>항목 5</li>
</ul>
<button onclick="javascript:window.close();">닫기</button>
</div>
</body>
</html>
팝업창 위치 지정 및 연결
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Window 객체</title>
</head>
<body>
<p>문서를 열면 팝업 창이 표시됩니다</p>
<script>
function openCenter(doc, win, w, h){
let left = (screen.availWidth-w) / 2; // 팝업 창의 왼쪽 좌표
let top = (screen.availHeight-h) / 2; // 팝업 창의 위쪽 좌표
let opt = //"left=" + left + ",top="+top+",width="+w+",height="+h;
`left=${left}
,top=${top}
,width=${w}, height=${h}`;
window.open(doc,win,opt);
}
openCenter("notice.html", "pop", 500, 400)
</script>
</body>
</html>

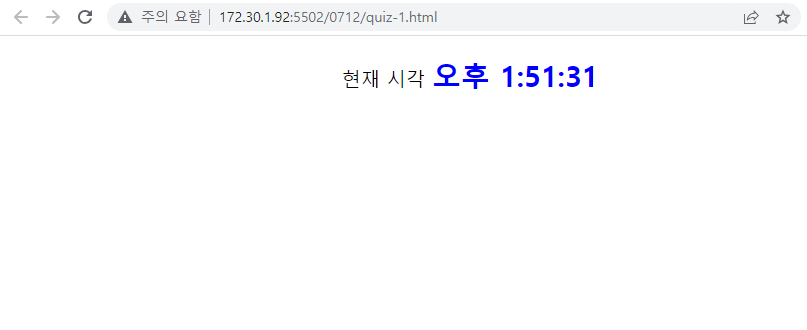
현재 시간 출력 ( 오후 시:분:초 )
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>현재 시각은?</title>
<style>
p {
margin-top:20px;
font-size:1.2em;
text-align: center;
}
.display {
font-size:1.5em;
font-weight:bold;
color:blue;
}
</style>
</head>
<body>
<p>현재 시각 <span id="current" class="display"></span></p>
<script>
setInterval(displayNow, 1000);
function displayNow(){
// console.log(displayNow);
// .toLocaleTimeString() 오전 시 분 초 표시
let currentTime = new Date().toLocaleTimeString();
document.querySelector('.display').innerHTML = currentTime;
}
</script>
</body>
</html>

현재 시간 팝업창 만들고 가운데 위치 ( 버튼 클릭 시 팝업 )


오라클
오라클 타입확인 쿼리문
둘 다 동일 desc 많이 사용
DESCRIB board
desc emp